直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB - css3 背景 複数 グラデーション
直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
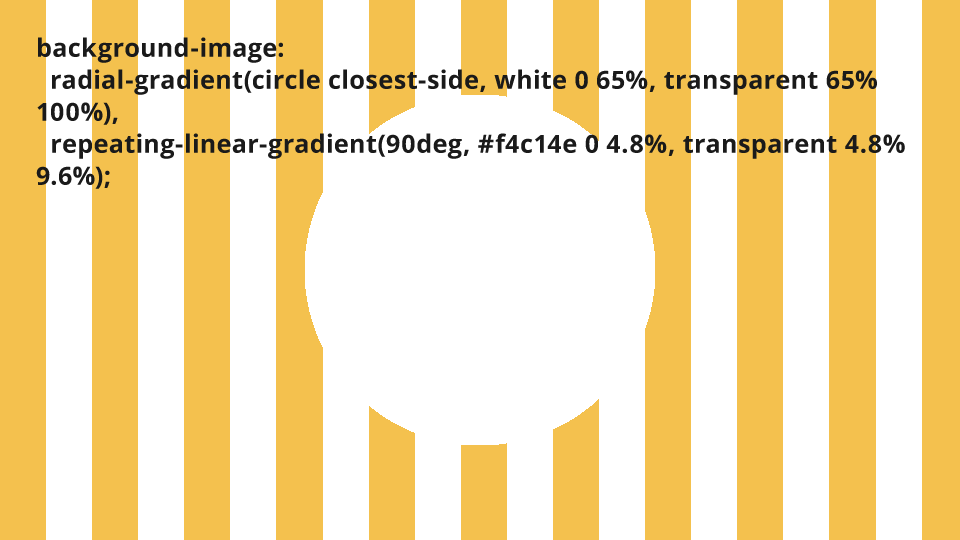
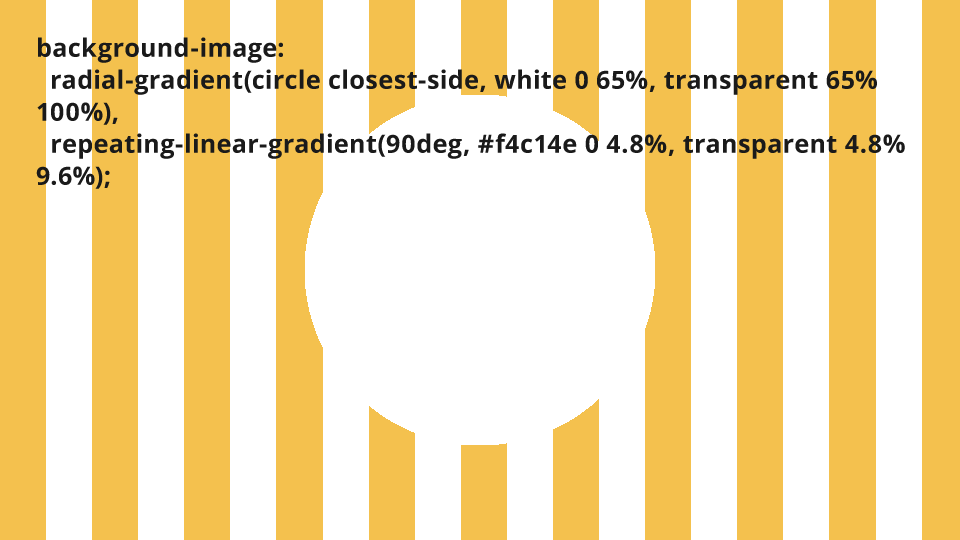
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
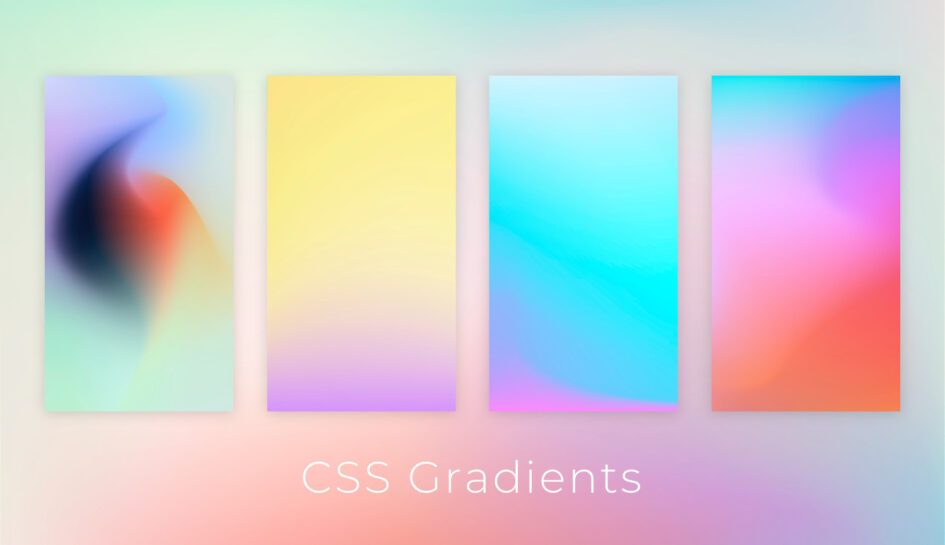
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
CSS3】グラデーション背景をIE11にも対応させる方法 | UNIFASブログ
綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け 
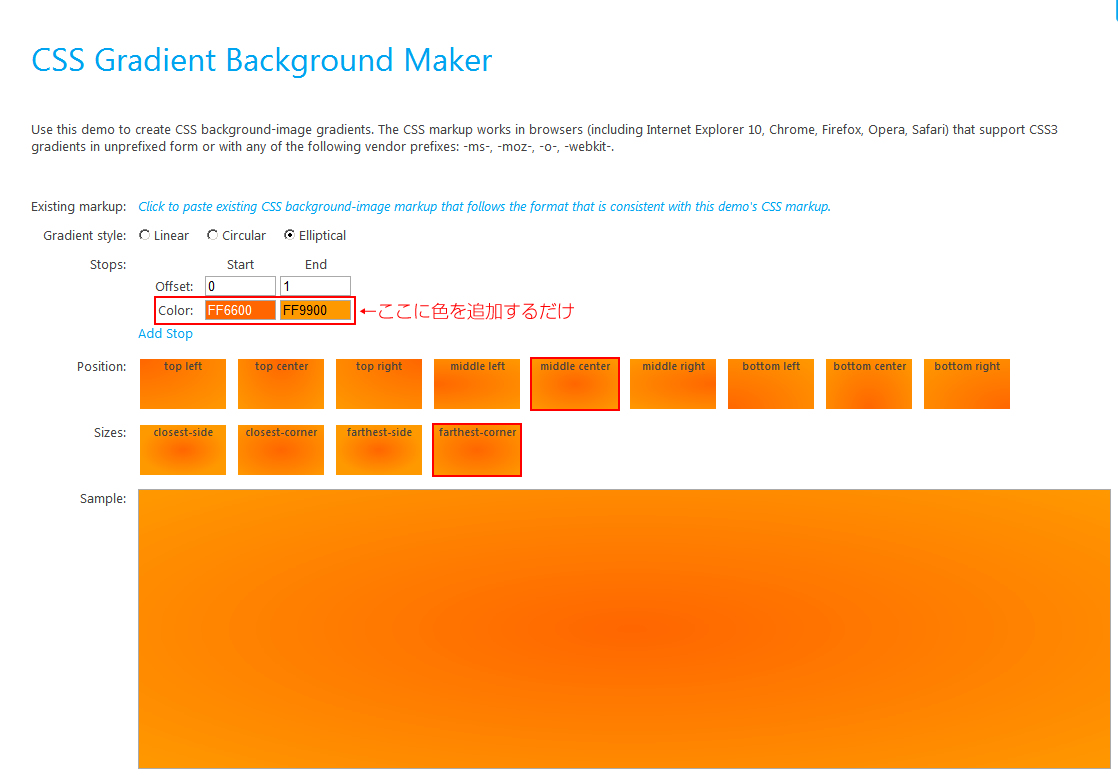
CSSでグラデーション背景を自動生成!【CSS Gradient Background Maker 
0 Response to "直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB - css3 背景 複数 グラデーション"
Post a Comment