CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css3 背景画像 レスポンシブ
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS3で画像の一部をiOS(曇りガラス)風にぼかす方法:レスポンシブ ![]()
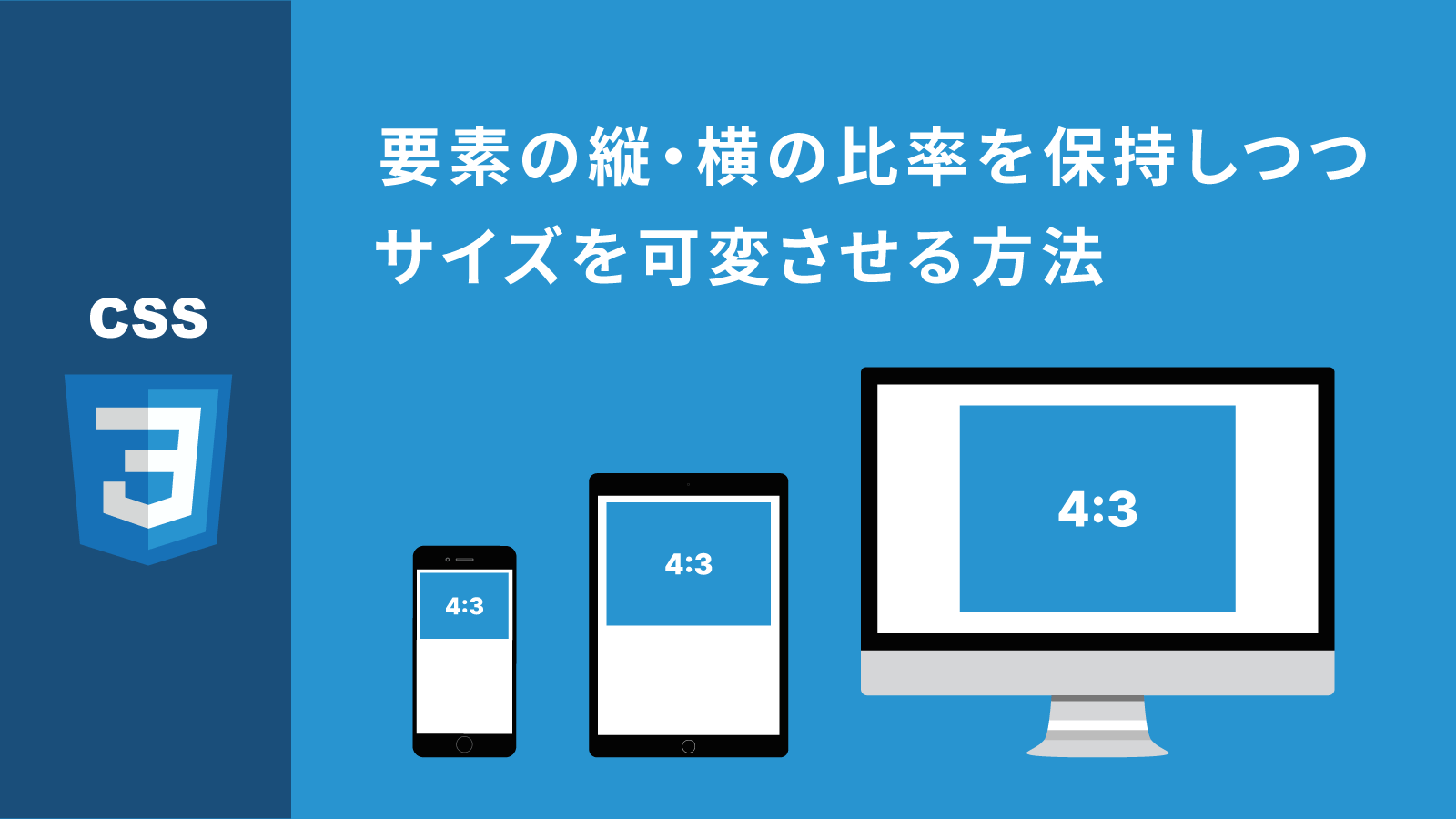
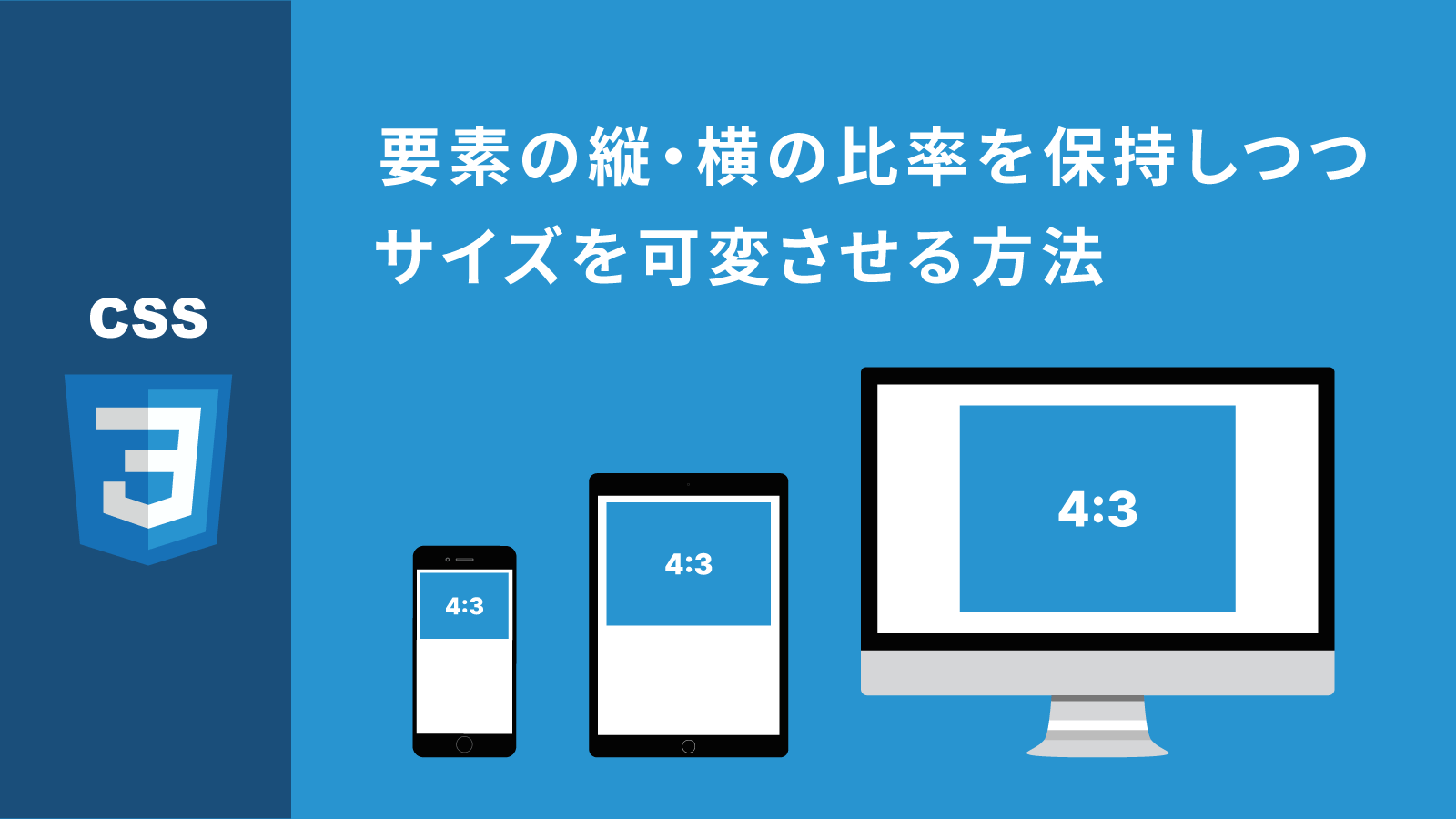
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
背景画像等をレスポンシブデザインでも縦横比をぴったり固定する方法 
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch-730x451.jpg)
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
0 Response to "CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css3 背景画像 レスポンシブ"
Post a Comment