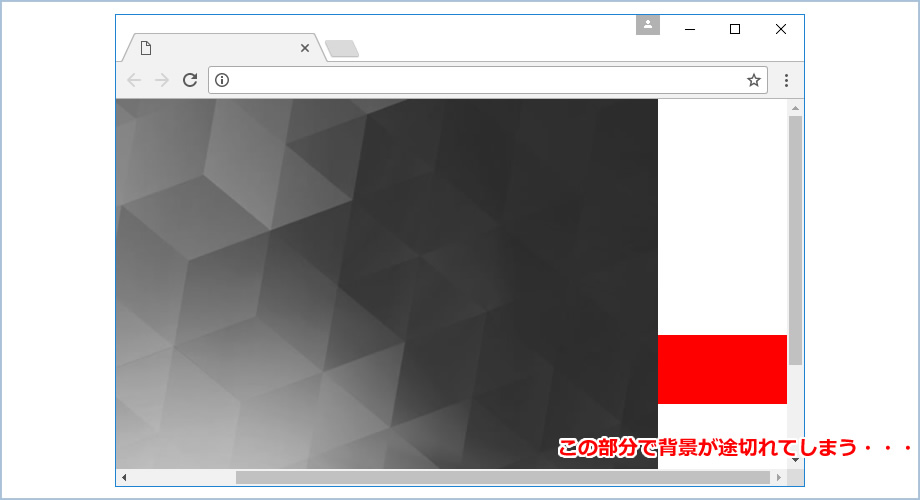
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 - css3 背景画像レスポンシブ
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
無料でしかも高品質!レスポンシブ対応の美しいWebページを作るための 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
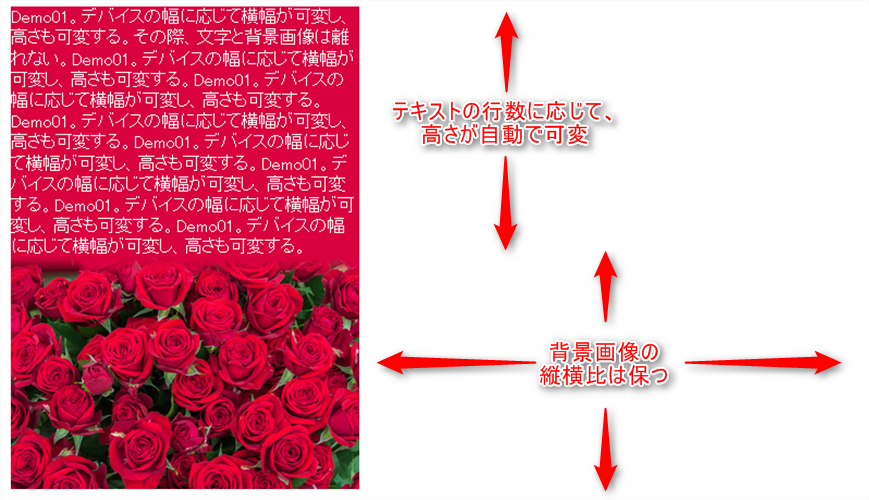
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
CSS】の書き方をまとめてみた 『レスポンシブ対応』u203b随時更新中 もん 
CSS Flexboxを使ったレスポンシブなWebデザインレイアウト8選 
CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla![]()
商用無料でしかも高品質!レスポンシブ対応、HTML5/CSS3で作成された 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
0 Response to "ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 - css3 背景画像レスポンシブ"
Post a Comment