position fixedで要素の固定化!消えた?重なった?時の対処も【HTML - cssfixed 背景 消えた
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
【CSS】デバイスに依存せずに背景をページいっぱいに表示する 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
position: stickyの面白い使い方と使用時の注意点 Rriver
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
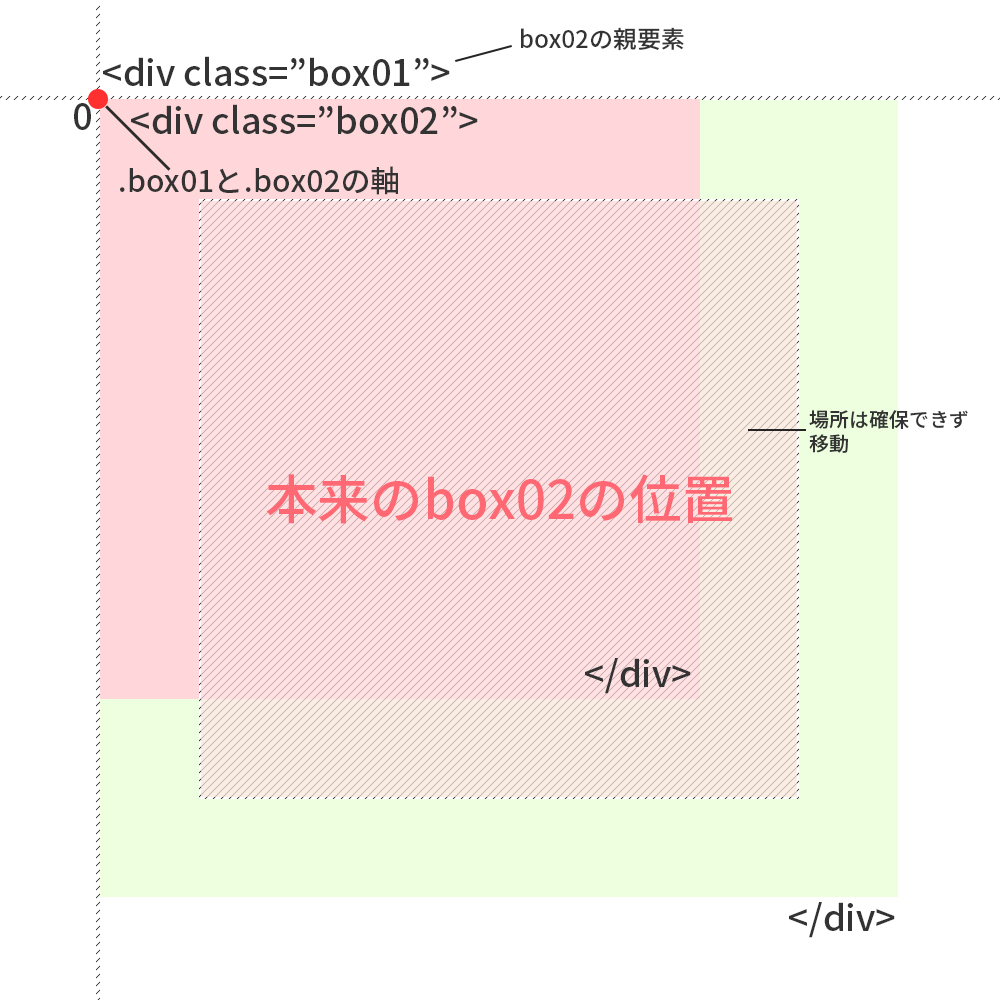
HTML - position:absoluteの要素が移動&消える(画像あり)|teratail
position: fixed;でサイドに固定してjQueryでスライドして現れる 
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
HTML - position:fixedを使用すると背景が透過する|teratail
iOSでbackground-attachment:fixedが表示されない不具合の解決方法 
0 Response to "position fixedで要素の固定化!消えた?重なった?時の対処も【HTML - cssfixed 背景 消えた"
Post a Comment