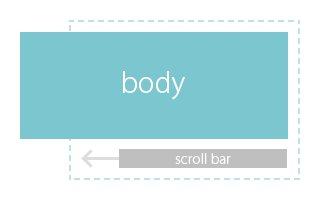
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
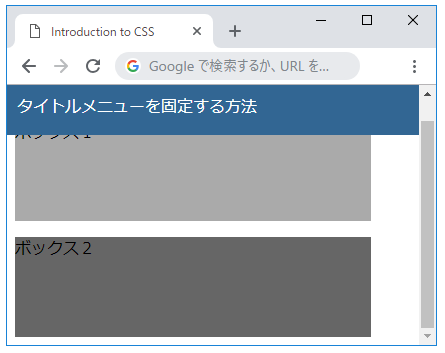
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
jQuery】スクロール途中から追尾(fixed)、指定位置(class)で消える 
CSSのfixedの上下中央揃え メモ帳Webデザイナー
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
HTML - ヘッダーにposition: fixed; を使用するとレイアウトが崩れて 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
ページ内リンクが固定ヘッダと重なって隠れる問題を解決するCSSの 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
HTMLu0026CSS rgbaを使って背景画像を暗くする - Qiita
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた"
Post a Comment