CSS の background-size での cover、contain、auto の違い - HTML5 - css3 背景 ピッタリ
CSS の background-size での cover、contain、auto の違い - HTML5 
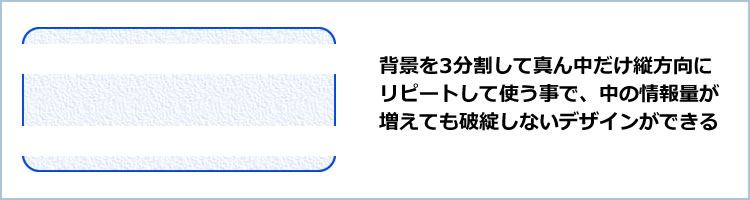
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
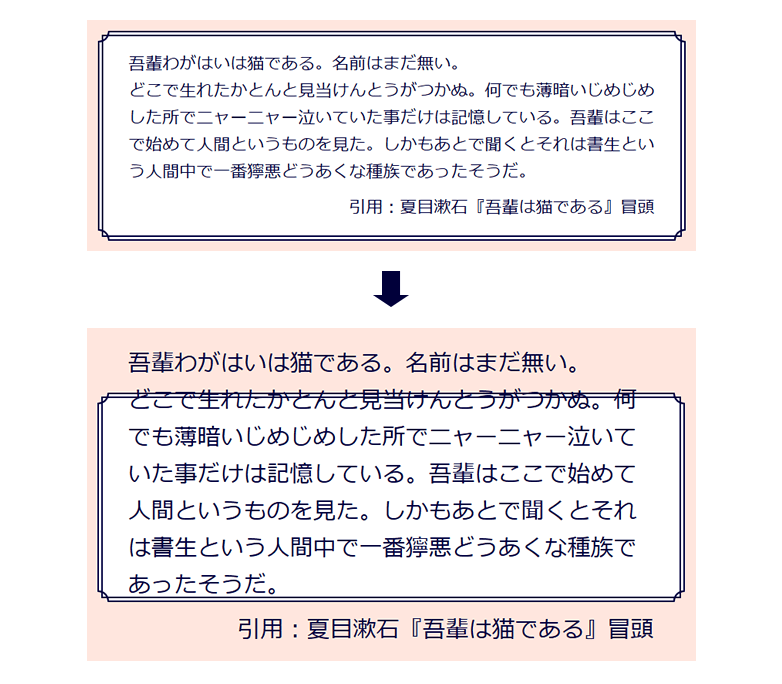
CSS3で組む、可変する枠 web制作会社 Maromaro Blog
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS3を使って角丸を表現する方法 htmlとcss3-ホームページ制作会社 
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
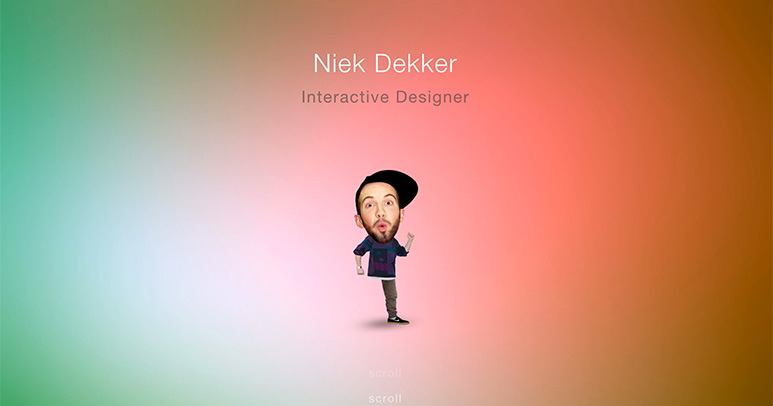
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate.jpg)
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
Background CSS trouble Les belles ressources ! print - web 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate.jpg)
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
0 Response to "CSS の background-size での cover、contain、auto の違い - HTML5 - css3 背景 ピッタリ"
Post a Comment