cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - cssで三角 背景
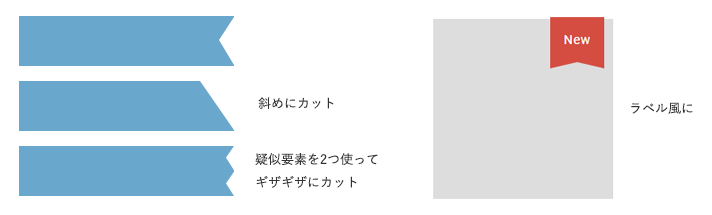
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
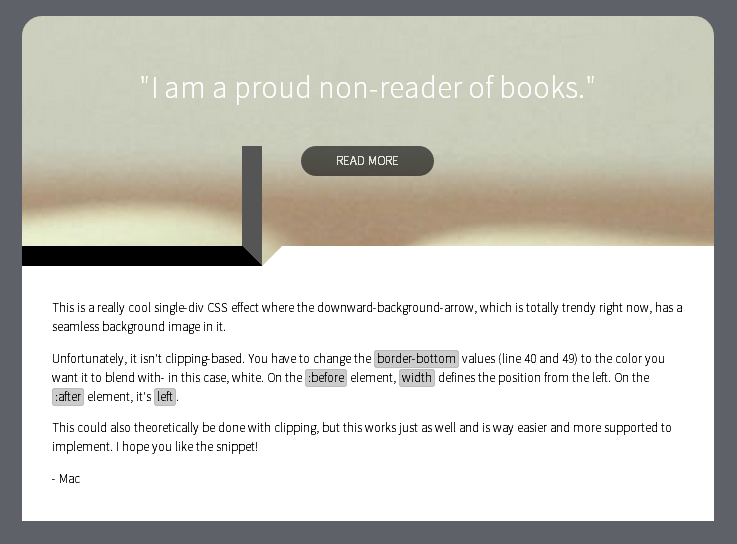
border transparent を使った、背景を映し出す三角形を使った 
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSSのみで背景パターンを実現する方法(7種類サンプル)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
CSS】要素の背景を2色に分けて表示する方法|Into the Program
0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - cssで三角 背景"
Post a Comment