cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css三角形の背景
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
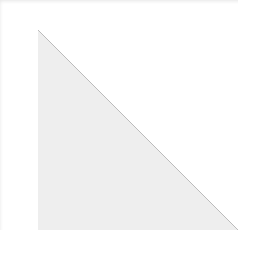
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
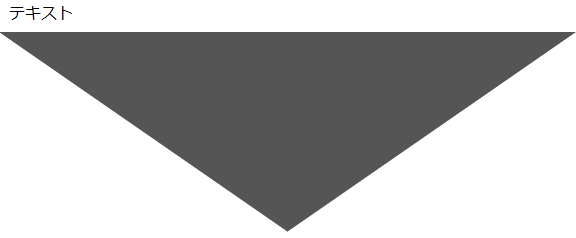
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン
SVG 三角形のサンプル 使えるUIサンプルギャラリー kipure
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
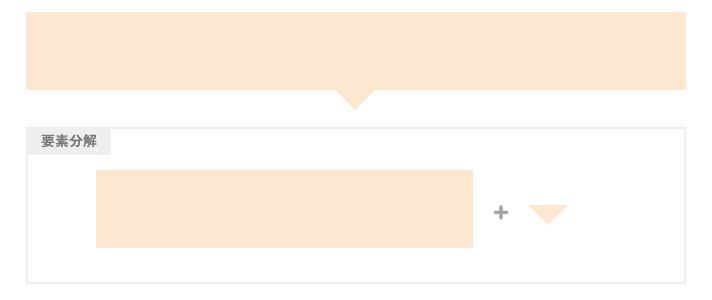
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
CSS】タグ風矢印の作り方!【コピペで簡単】 Webjo blog
0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css三角形の背景"
Post a Comment