CSS Flexboxを使ったレスポンシブなWebデザインレイアウト8選 - css3 背景画 像レスポンシブ
CSS Flexboxを使ったレスポンシブなWebデザインレイアウト8選 
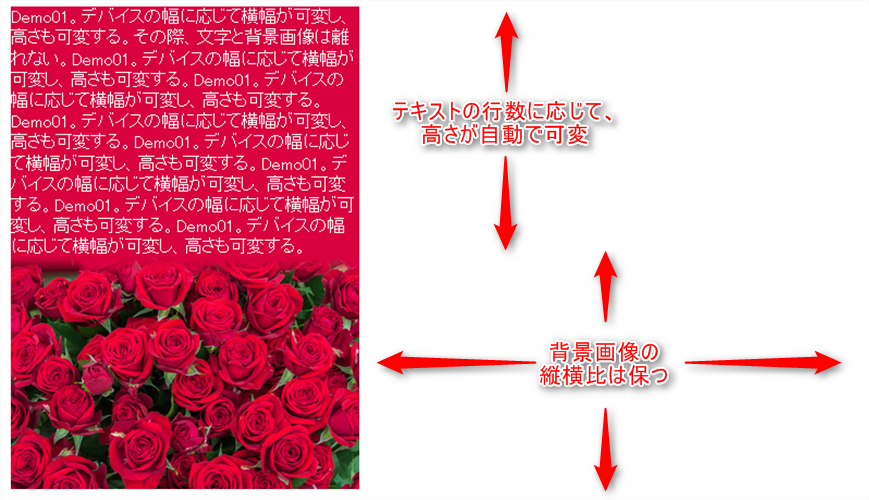
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082405.png)
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
Bootstrapは無し、HTML5とCSS3のシンプルなコードで実装された 
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082406-01.png)
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082405.png)
背景画像をレスポンシブWebデザインに対応させる Designmemo 
0 Response to "CSS Flexboxを使ったレスポンシブなWebデザインレイアウト8選 - css3 背景画 像レスポンシブ"
Post a Comment