CSS テキストを斜めに表示する方法 ONE NOTES - css流れる文字背景
CSS テキストを斜めに表示する方法 ONE NOTES
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l 
CSSを使って流れるテキスト きらり☆彡
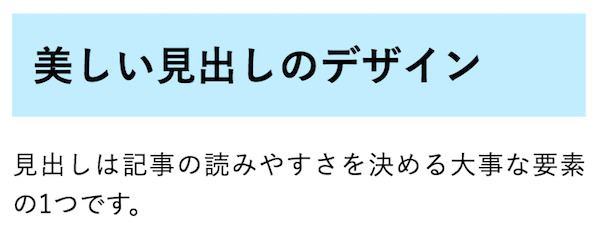
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
CSSでテキストを自動スクロールする方法!お知らせは動きを付けて 
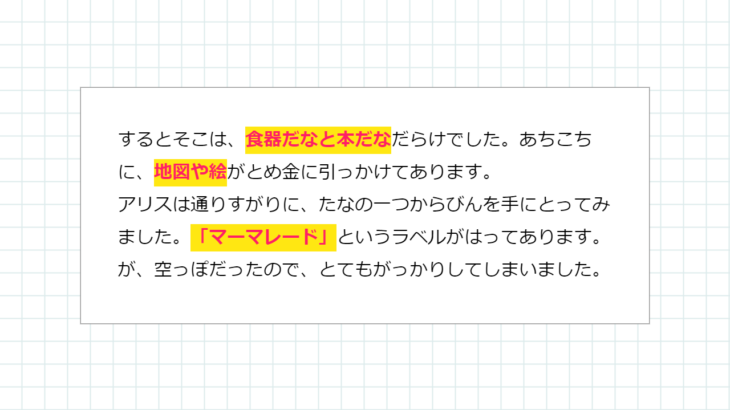
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
文字を透明にするCSS u2013 keimarublog
背景を文字の形に切り取る】background-clip: text;の使い方【CSS 
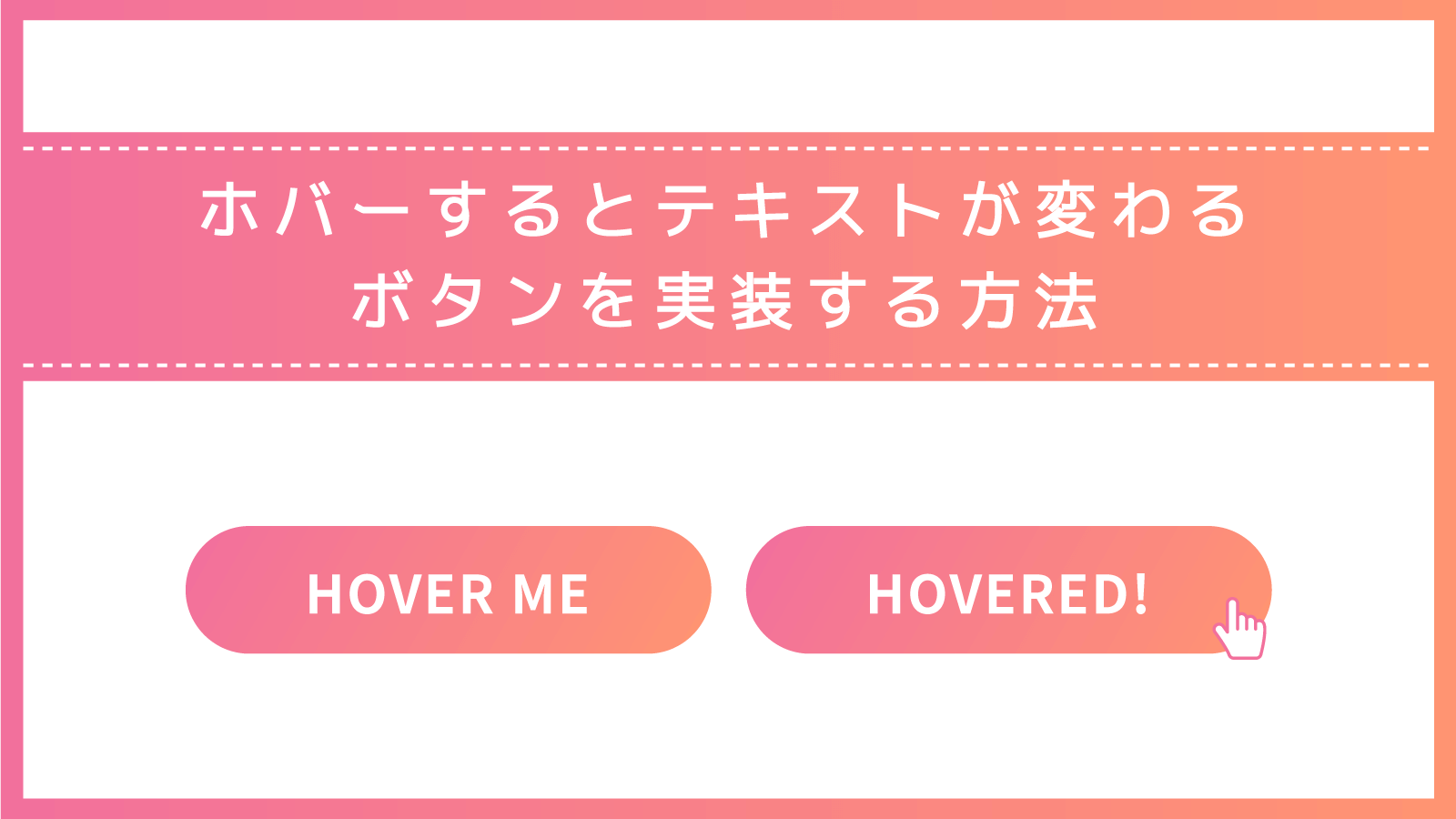
CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法 
CSSでテキストを自動スクロールする方法!お知らせは動きを付けて 
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
CSSスタイリングで表現できる!すごいテキストエフェクト33個まとめ 
0 Response to "CSS テキストを斜めに表示する方法 ONE NOTES - css流れる文字背景"
Post a Comment