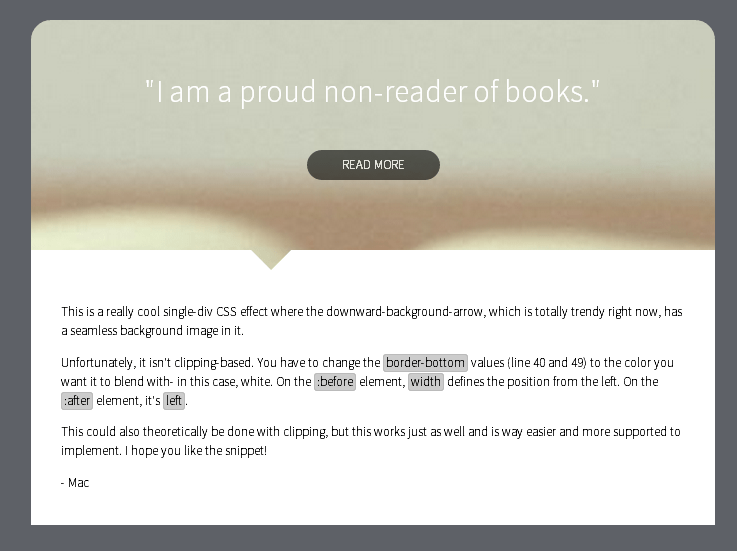
CSSだけで三角・矢印を作る方法 webclips - cssで三角 背景
CSSだけで三角・矢印を作る方法 webclips
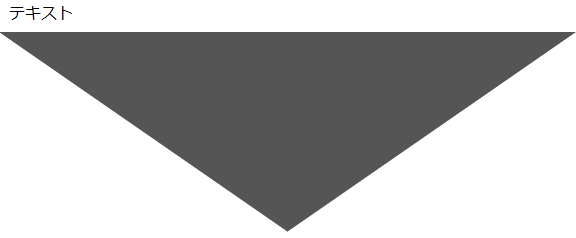
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSS - cssで背景に逆三角形を配置したいのにはみ出ます。|teratail
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-01.png)
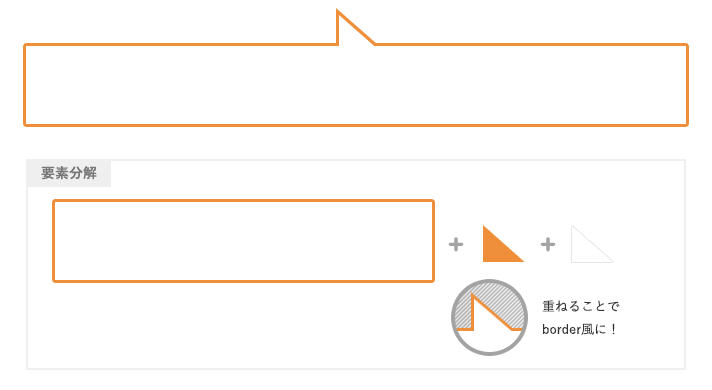
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
border transparent を使った、背景を映し出す三角形を使った 
CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
css3で作る背景画像の三角形 - Qiita
css3で作る背景画像の三角形 - Qiita
0 Response to "CSSだけで三角・矢印を作る方法 webclips - cssで三角 背景"
Post a Comment