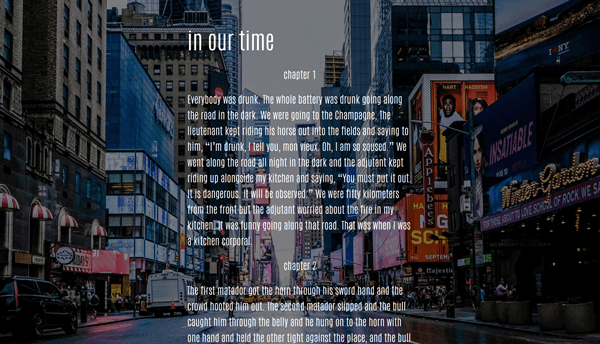
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail - css3 背景画像レスポンシブ
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch-730x451.jpg)
CSS】の書き方をまとめてみた 『レスポンシブ対応』u203b随時更新中 もん 
サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
Bootstrapは無し、HTML5とCSS3のシンプルなコードで実装された 
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-01?maxwidthu003d1280)
0 Response to "HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail - css3 背景画像レスポンシブ"
Post a Comment