レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた - css3 背景固定 レスポンシブ
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた
CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile 
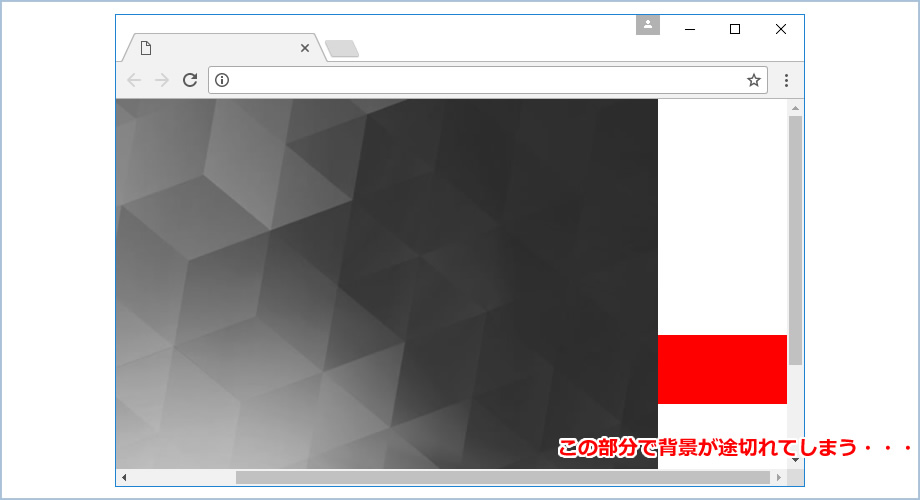
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
HTMLとCSSでパララックスページを作ってみよう キャスレー 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSS u2013 AGN Web!
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
レスポンシブWEBデザインで、CSSで画像を背景に設定した際に下方に固定 
HTML・CSS レスポンシブな正方形を作って、その中央にコンテンツを表示 
CSSだけでアスペクト比を固定するテク - Qiita
0 Response to "レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた - css3 背景固定 レスポンシブ"
Post a Comment