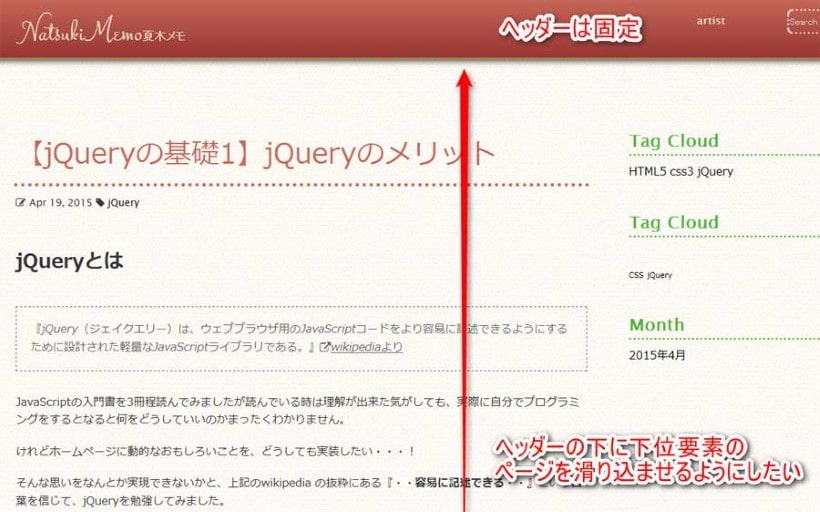
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
position: sticky;の仕組みや実際の使い方をやさしく解説 コリス
CSSのfixedの上下中央揃え メモ帳Webデザイナー
position: sticky;の仕組みや実際の使い方をやさしく解説 コリス
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
HTML - 【コード、画像有】cssの「fixed」を使用することで 
CSSで背景に色を設定する方法 - 初めてのブログ
CSS】position:stickyでサイドバーメニューを固定して追従させる 
【CSS】デバイスに依存せずに背景をページいっぱいに表示する 
0 Response to "ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた"
Post a Comment