ボーダーで三角形などを作るときにはtransparentではなくrgba()で - css三角 形の背景
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
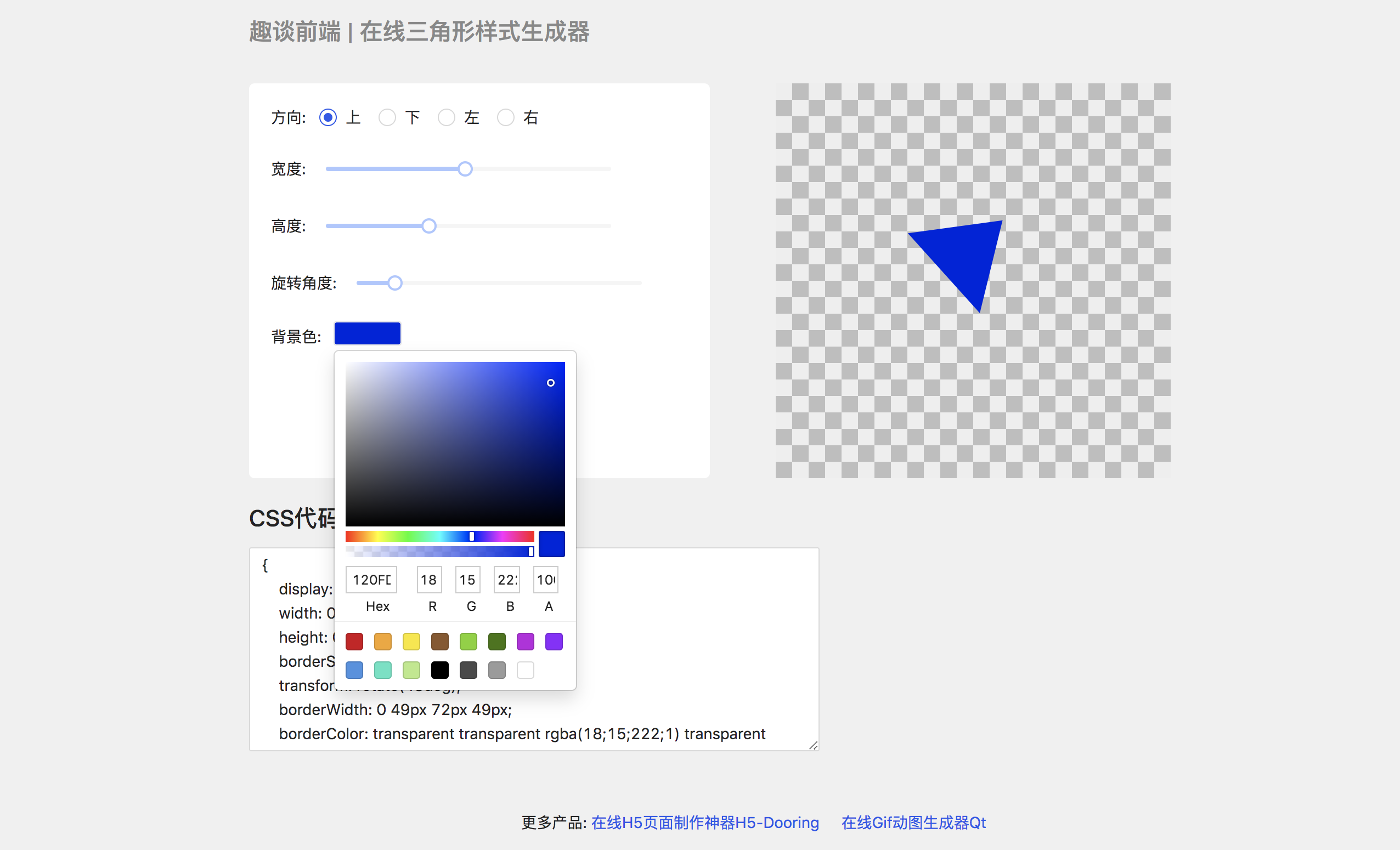
CSS 三角形・矢印 ジェネレーター Front-end Tools - 初心者でも 
css3で作る背景画像の三角形 - Qiita
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
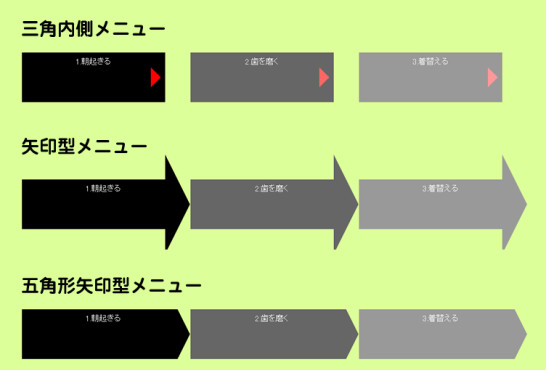
CSS 三角 を利用したメニューを作る(レスポンシブ)
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
cssで三角形を作る方法 - WEB制作の解決策FAQブログ
cssで三角形を作る方法 - WEB制作の解決策FAQブログ
手撸一个在线css三角形生成器- InfoQ 写作平台
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル ![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
0 Response to "ボーダーで三角形などを作るときにはtransparentではなくrgba()で - css三角 形の背景"
Post a Comment