A visual generator to build organic looking shapes with the help - css3 背景 ピッタリ
A visual generator to build organic looking shapes with the help 
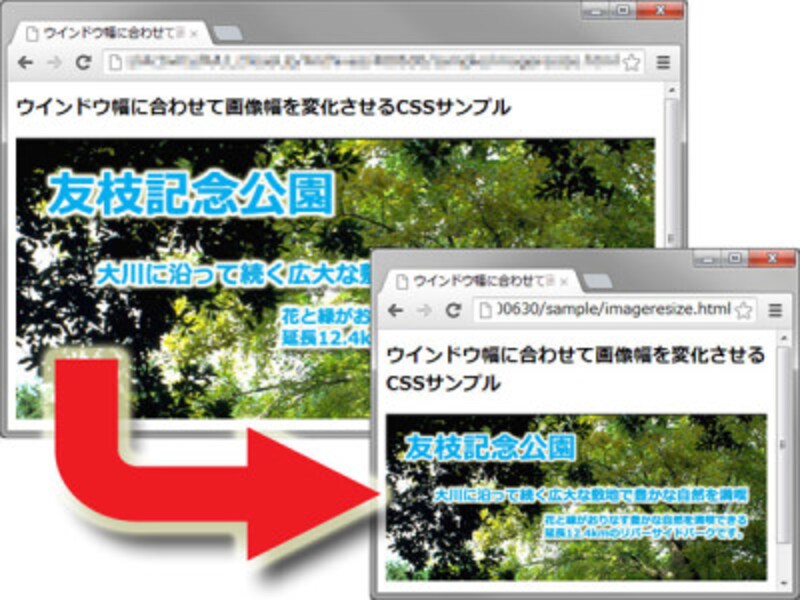
CSS3 スマホサイト制作にかかせないbackground-sizeについて Go-Next 
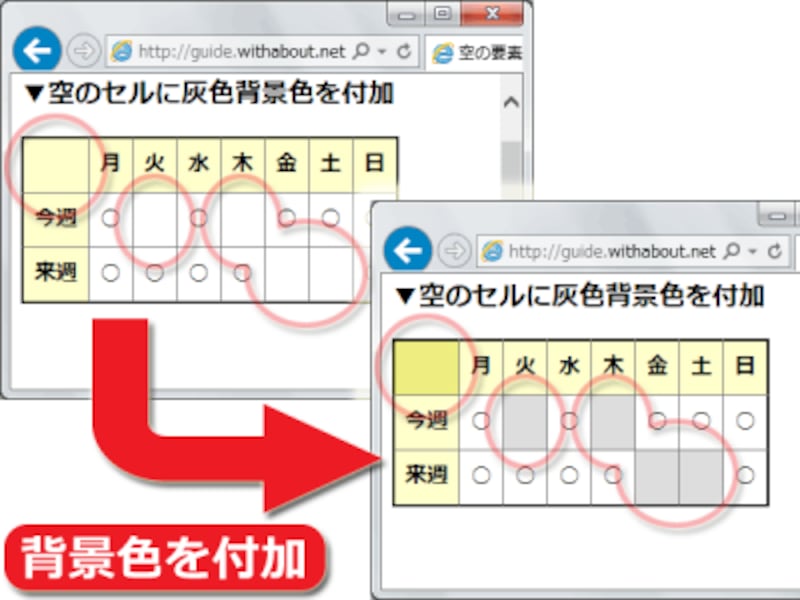
2/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に 
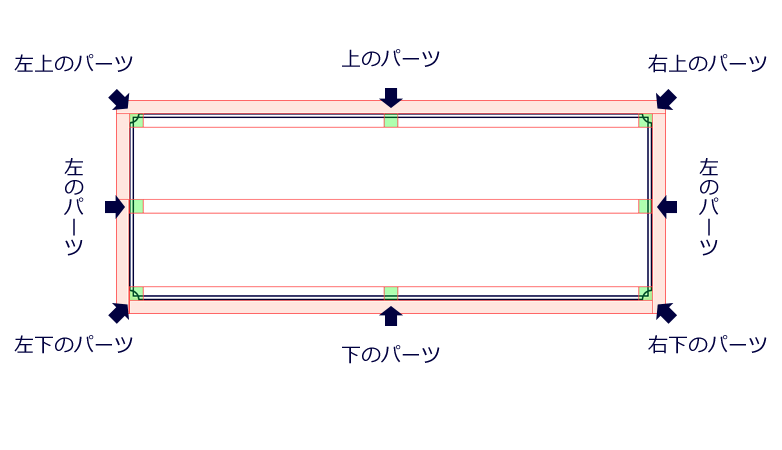
CSS3で組む、可変する枠 web制作会社 Maromaro Blog
MdNの電子書籍『現場で役立つCSS3デザインパーツライブラリ』他、販売 
css3アニメーションのレパートリーがきっと増える!動きの参考になる22 
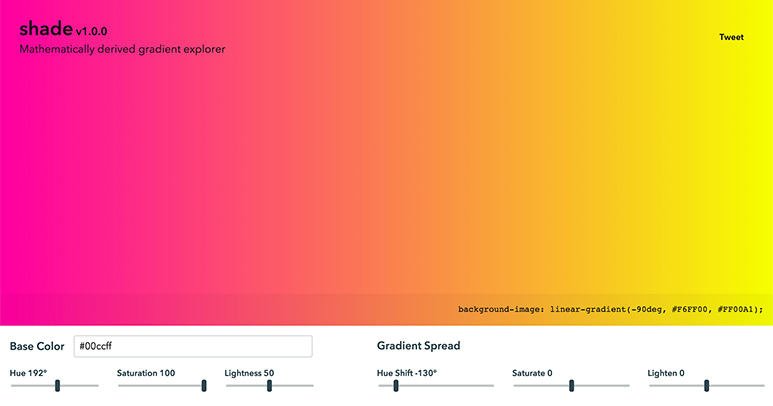
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
20+ Excellent CSS Horizontal Menu Examples - OnAirCode Css 
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate.jpg)
0 Response to "A visual generator to build organic looking shapes with the help - css3 背景 ピッタリ"
Post a Comment