border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景
border transparent を使った、背景を映し出す三角形を使った 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSS で三角形を作る方法 - by Takumi Hirashima
CSS】背景(background)を2色にする 125naroom / デザインする 
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
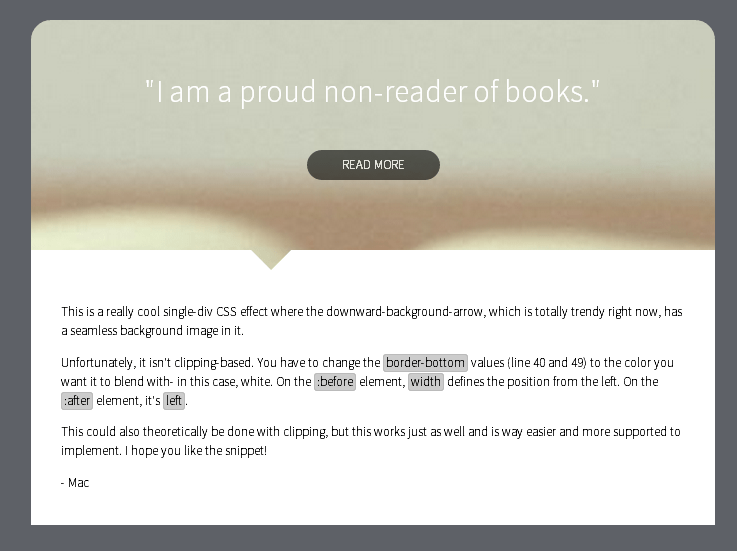
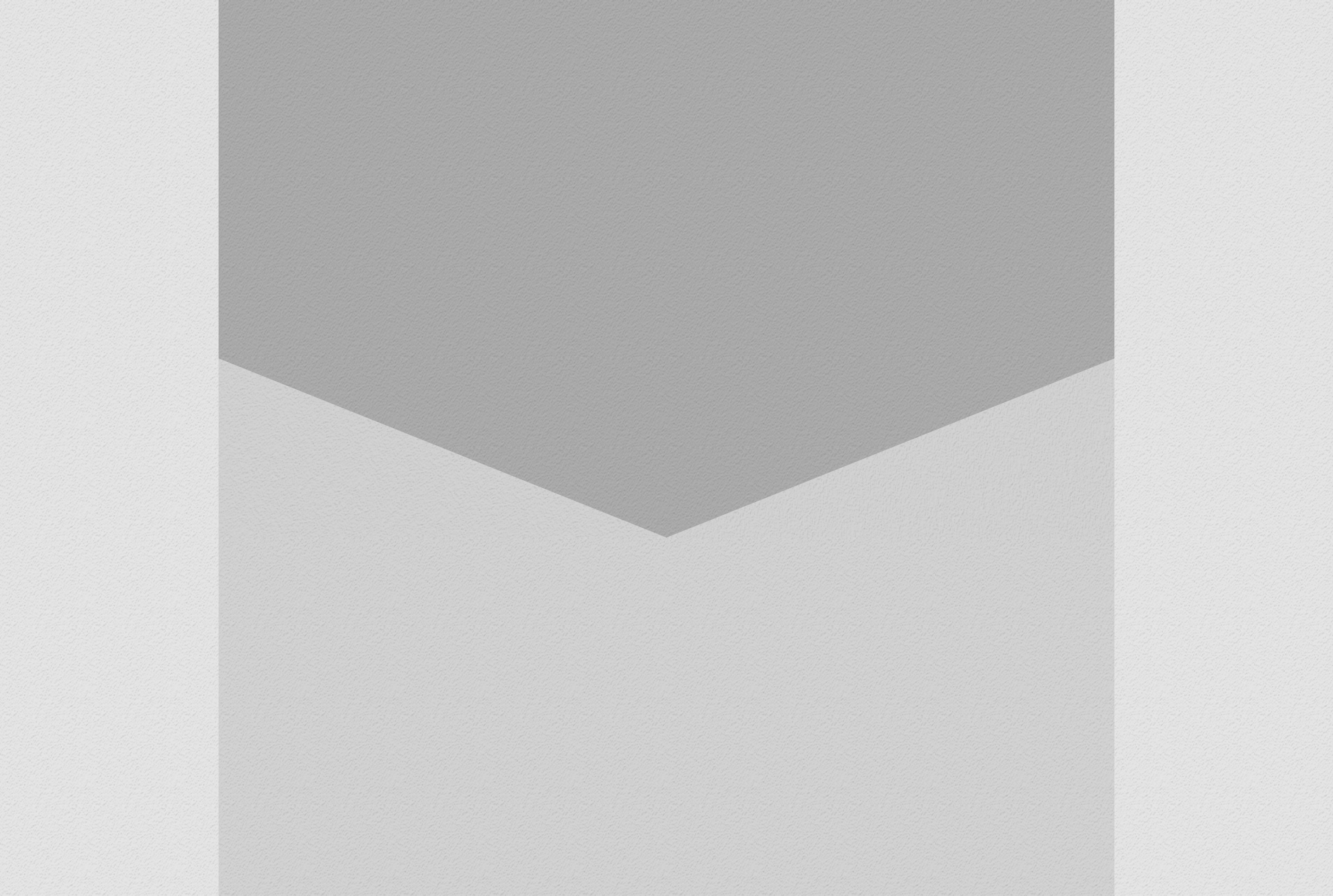
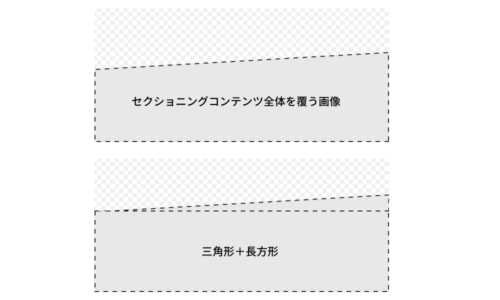
css3で作る背景画像の三角形 - Qiita
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
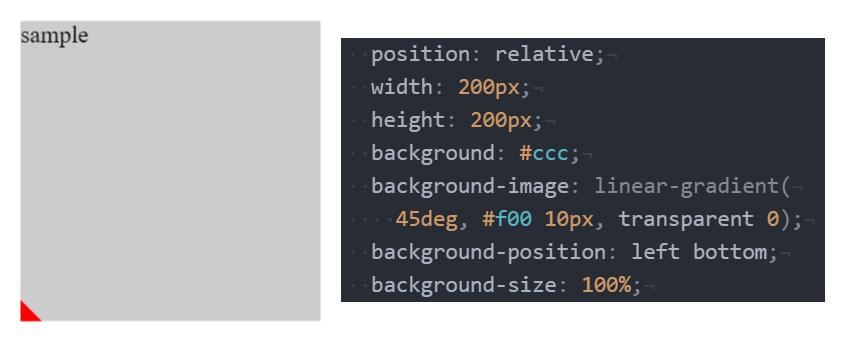
CSSだけで四角形の隅に三角マークを追加する方法 iwb.jp
css3で作る背景画像の三角形 - Qiita
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル ![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
0 Response to "border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景"
Post a Comment