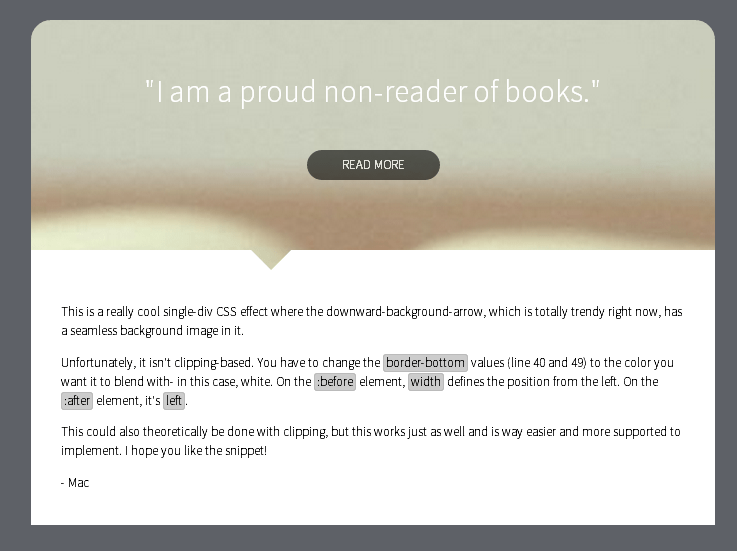
border transparent を使った、背景を映し出す三角形を使った - css三角形の 背景
border transparent を使った、背景を映し出す三角形を使った 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSS 背景图片- a Collection by censek on CodePen
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン 
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
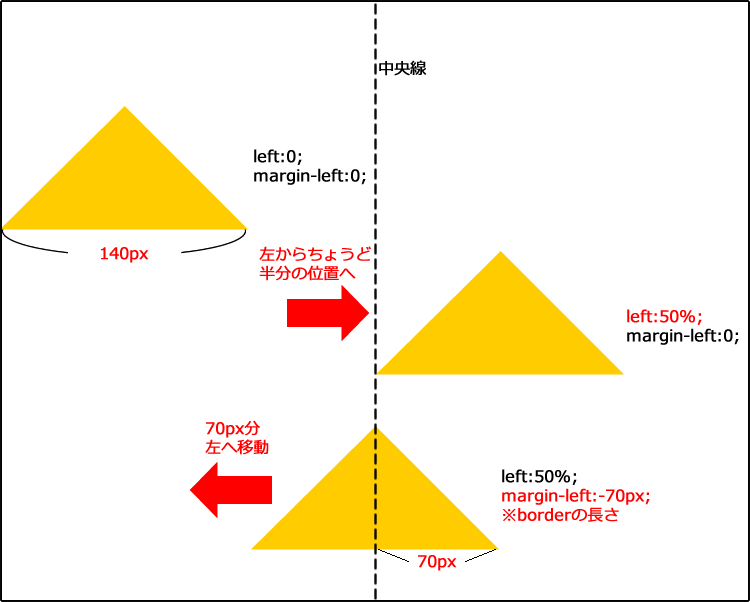
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
CSS】三角形の作り方!初級編+応用編 Webjo blog
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
0 Response to "border transparent を使った、背景を映し出す三角形を使った - css三角形の 背景"
Post a Comment