CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - cssで三角 背景
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
Related

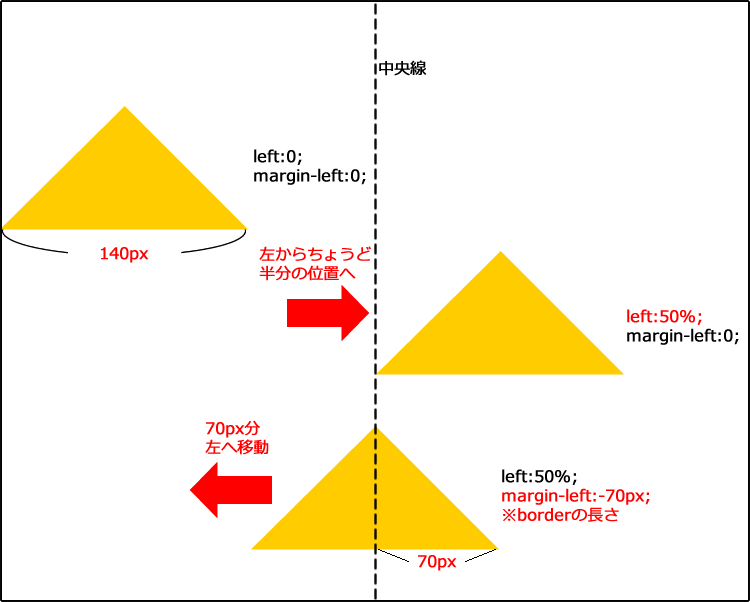
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSSで三角形のいろいろな実装例 Stocker.jp / diary

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
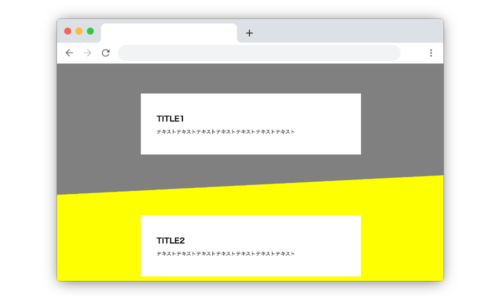
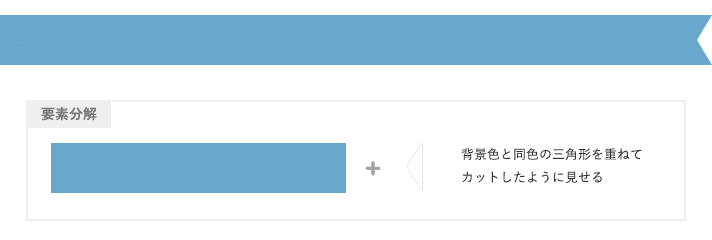
セクションの区切りをデザインできる「CSS Section Separator

CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島

CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES

CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は

色変更可能な三角形のアイコンをCSSだけで作る方法 u2013 WEBUTUBUTU

CSSで三角形のいろいろな実装例 Stocker.jp / diary
 You have just read the article entitled CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css26-codecampus-css.html
You have just read the article entitled CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css26-codecampus-css.html


0 Response to "CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus - cssで三角 背景"
Post a Comment