見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3 背景 デザイン
見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋
CSS3:CSSのみでギザギザ線を実装する。 u2013 PIXELISTE
Related
斜め背景でカッコいいフロントエンドデザイン - Qiita

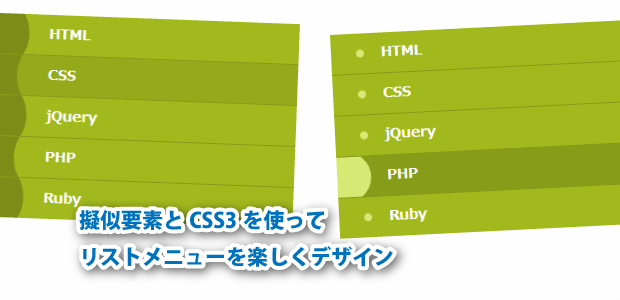
擬似要素とCSS3を使ってリストメニューを楽しくデザイン|Webpark

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

rgba()【CSS3リファレンス】 Webデザインラボ

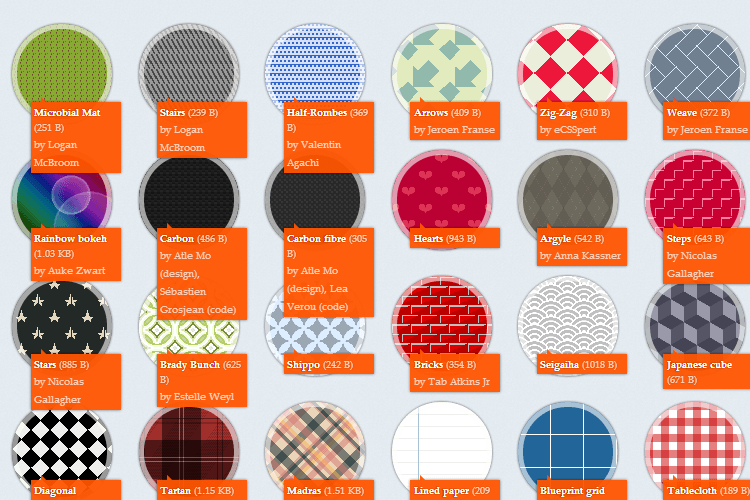
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた

CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy

見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋
 You have just read the article entitled 見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3
背景 デザイン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css3-web-css3.html
You have just read the article entitled 見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3
背景 デザイン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css3-web-css3.html

0 Response to "見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3 背景 デザイン"
Post a Comment