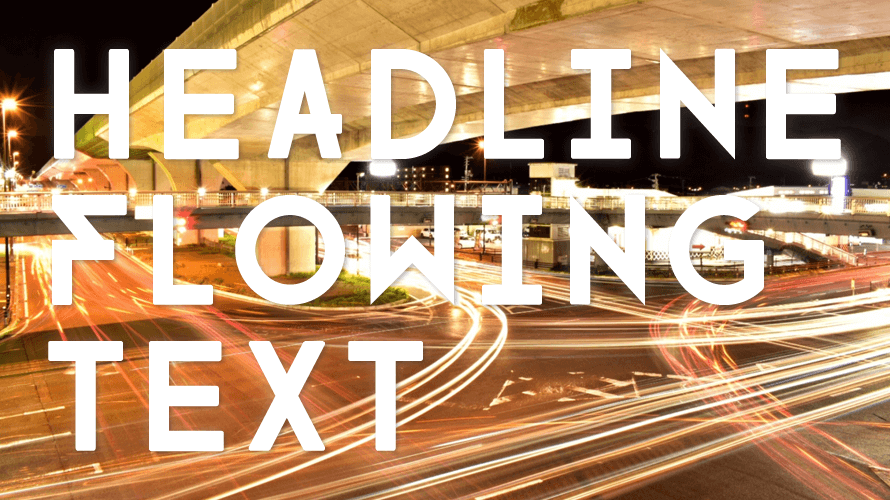
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの - css流れる文字背景
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
ループ アニメーション Css
CSSとは?基本的な書き方から使用するメリットまでを解説 Web 
CSSだけで新着記事を流れるテキストのヘッドライン表示にする 東田 
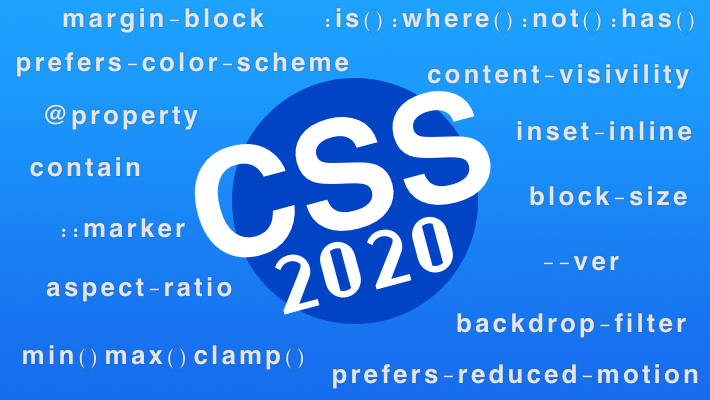
2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様を 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
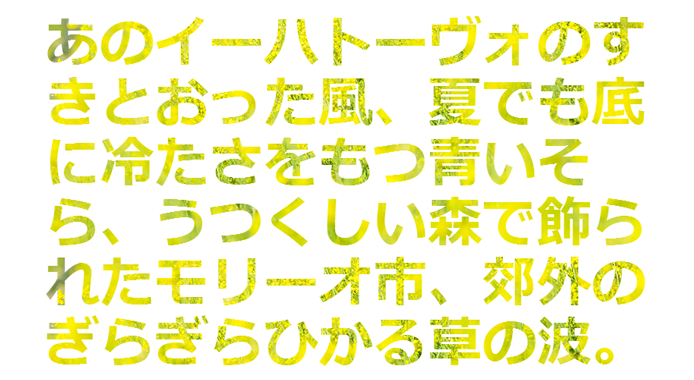
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
CSSスタイリングで表現できる!すごいテキストエフェクト33個まとめ 
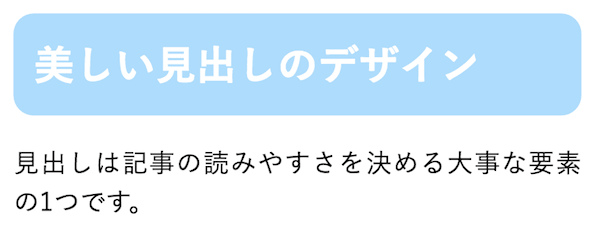
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
映画『マトリックス』の背景エフェクトを canvas で実装してみた 
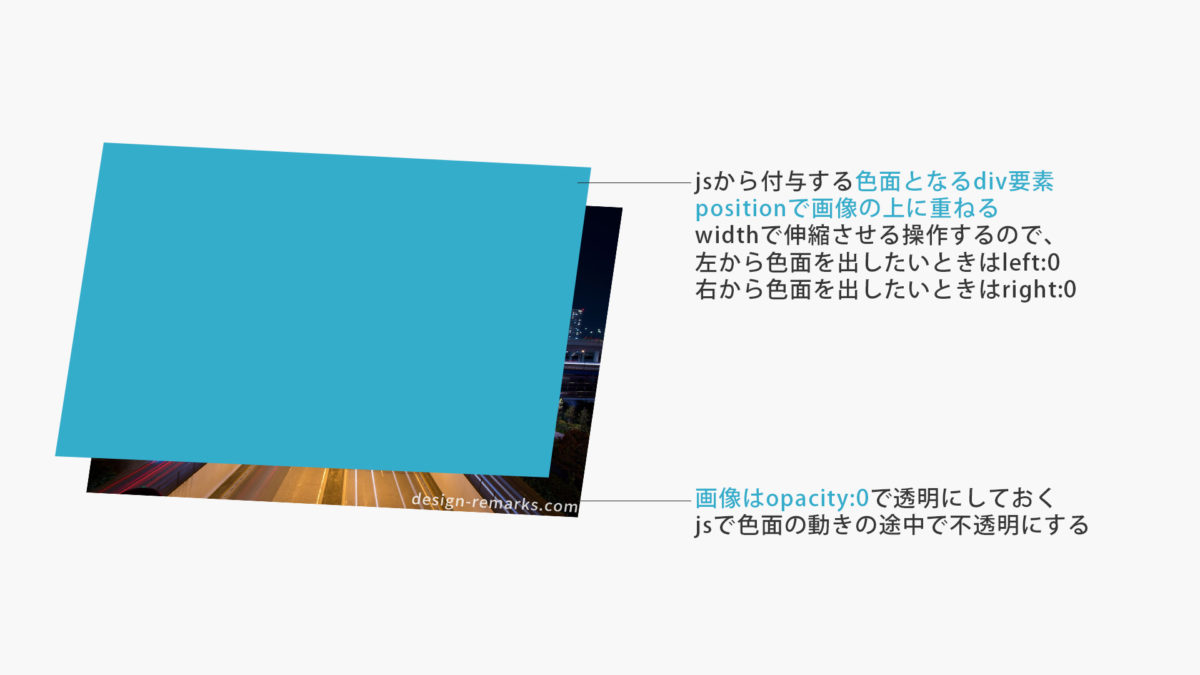
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
背景色によって文字色が変わる、流れる文字のCSSアニメーション実現 
0 Response to "CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの - css流れる文字背景"
Post a Comment