CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法 - cssアニメーション 背景 ふわっと
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
Webにふわっと表示されるスライド+フェードアニメをCSSで手軽に実装 
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
CSSでhover時に文字色や背景色をふわっと切り替える方法を解説 
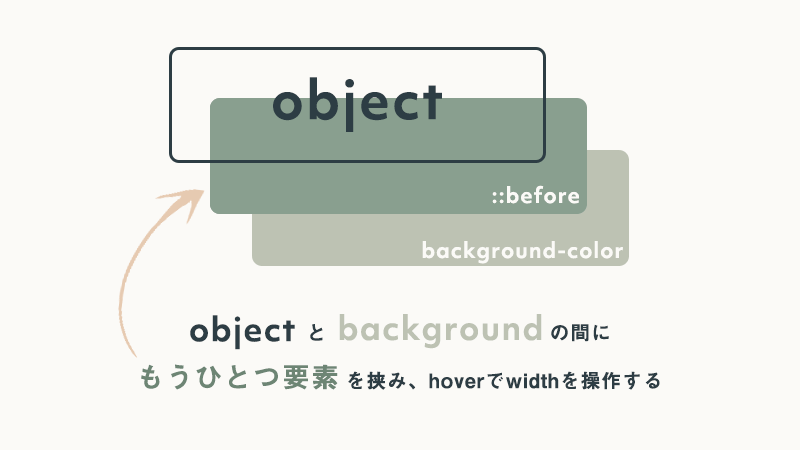
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
アニメーション特集 -2】CSSアニメーションの基本・作り方まとめ 
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
アニメーションがステキなおしゃれすぎるCSSボタンデザイン - デシノン
背景画像上の文字のアニメーションが中央からズレる【コピペ 
ホバーで背景色がスライドしながら変わるCSS KUBO Design Blog
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう 
0 Response to "CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法 - cssアニメーション 背景 ふわっと"
Post a Comment