JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に - cssで 三角 背景
JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に 
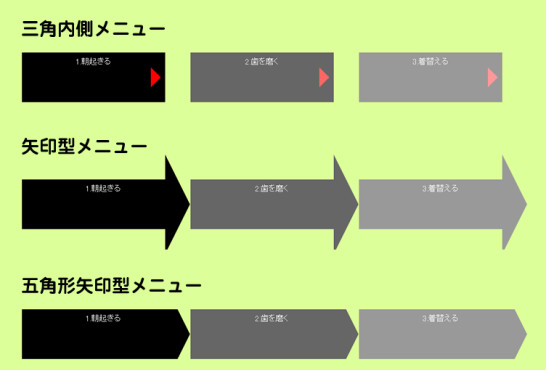
CSS 三角 を利用したメニューを作る(レスポンシブ)
Related

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)

CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ
![パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ](https://copypet.jp/contents/wp-content/uploads/cp_breadcrumb4.png)
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

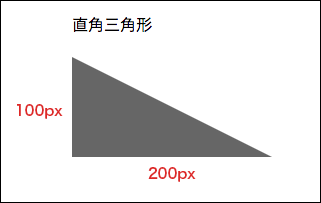
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg) You have just read the article entitled JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に - cssで
三角 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/javascript-htmlcss-css.html
You have just read the article entitled JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に - cssで
三角 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/javascript-htmlcss-css.html


0 Response to "JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に - cssで 三角 背景"
Post a Comment