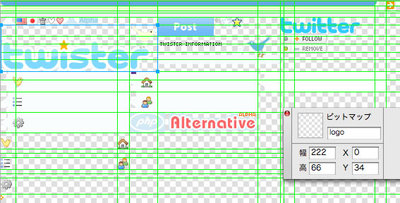
第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの 技 - css背景 repeat ずれる
第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの技 
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
Related

背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!

実験室(実験レポート一覧) u003e 実験レポート アットウィズ -Web

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

CSS】backgroundで背景全面に画像を配置しよう|CORECOLORS

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSSだけ!ホームページで画像のオン・オフ状態を切り替える方法 新宿

CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍

コーディング 授業復習|RYOKI|note

CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ

CSSで背景を多重化する方法 -CSSでdivの中の背景を多重化したいと思
 You have just read the article entitled 第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの
技 - css背景 repeat ずれる. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/01/10-css-sprites-u201cwebu201d-css-repeat.html
You have just read the article entitled 第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの
技 - css背景 repeat ずれる. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/01/10-css-sprites-u201cwebu201d-css-repeat.html

0 Response to "第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの 技 - css背景 repeat ずれる"
Post a Comment