テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - cssで背景 テクスチャ
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
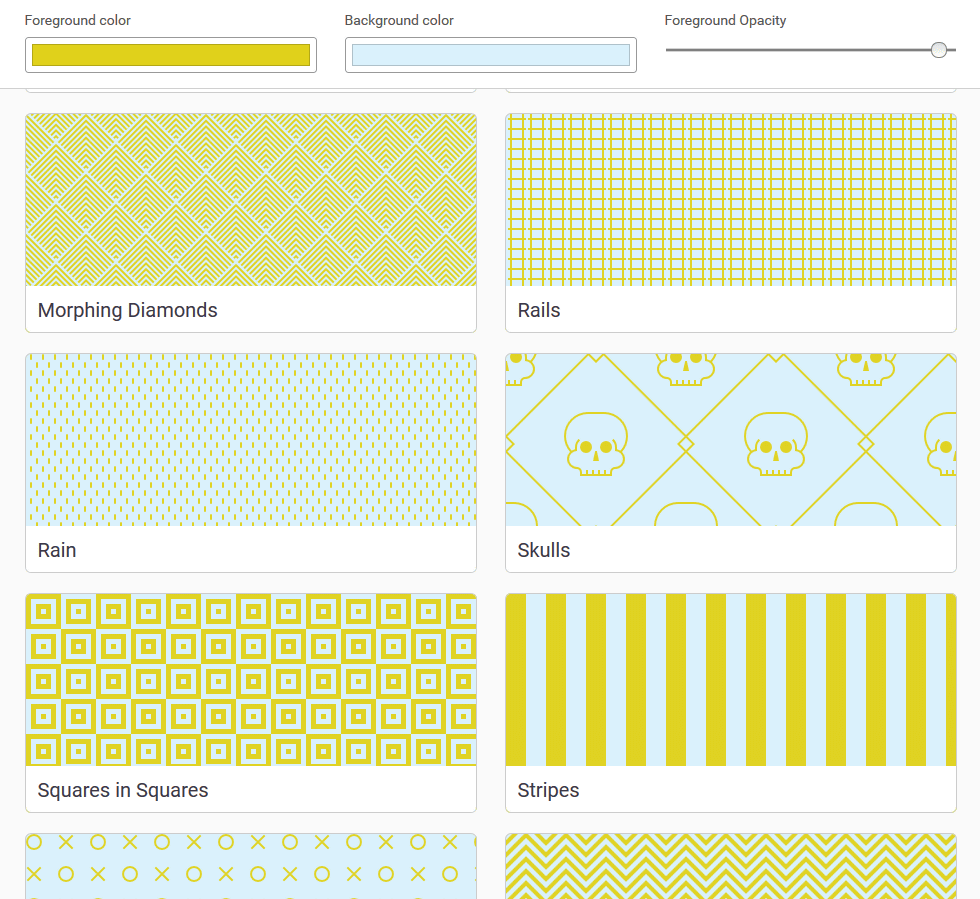
約40種類のリピートできるSVG形式の背景パターンをCSSと共にDLできる
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
backgroundプロパティの意味と使い方 CSS できるネット
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして 
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
0 Response to "テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - cssで背景 テクスチャ"
Post a Comment