bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - cssで背景 波
bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう 
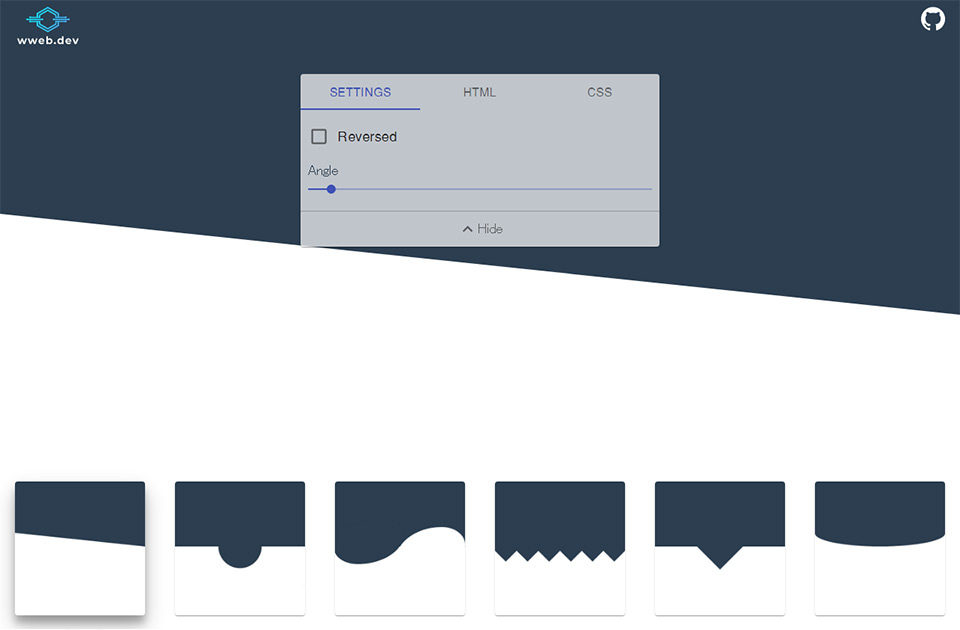
セクションの区切りをデザインできる「CSS Section Separator 
Retina対応の canvas + JavaScript による波形アニメーションサンプル 
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 
和風 ホームページ制作する時に考えたい事 枚方のWeb制作 ![]()
ちょっとしたあしらいが可愛い!WEBサイト紹介 エムトラッドブログ
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSとhtmlだけでも可能!フッターをおしゃれにする「波浪」デザイン2種 
アニメーションがステキなおしゃれすぎるCSSボタンデザイン - デシノン
CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する ![CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する](https://coliss.com/wp-content/uploads-201404/2014120205-11.png)
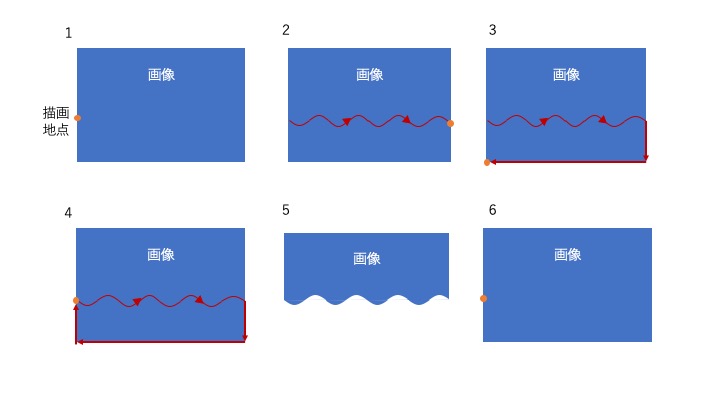
画像下部が波でうねるアニメーションをcanvasで実装する
0 Response to "bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - cssで背景 波"
Post a Comment