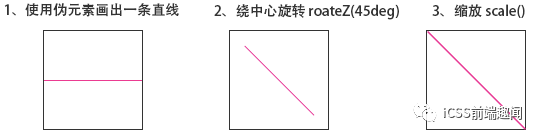
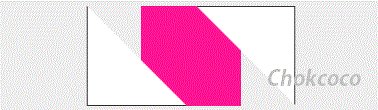
面試官:如何使用CSS 實現斜線效果? - 閱坊 - css3 背景 斜線
面試官:如何使用CSS 實現斜線效果? - 閱坊
上背景斜線549110-エクセル背景斜線
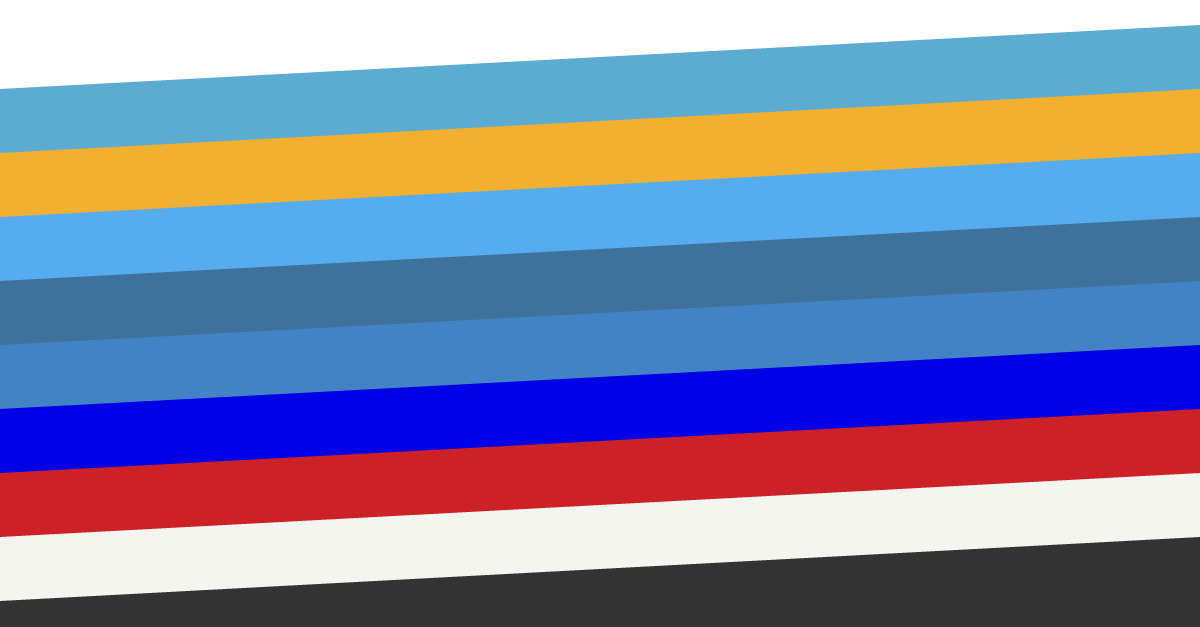
CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの ![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020301.png)
細かいドットや斜線背景をCSSで手軽に作成できる - Patternfy
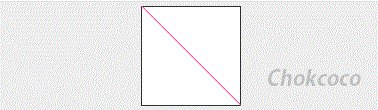
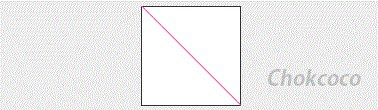
CSSできれいな斜め線
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_00.jpg)
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM
CSS秘密花园:斜切角_CSS秘密花园教程_W3cplus
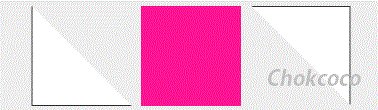
CSS利用mask實現圖片的斜線拼接- 每日頭條
CSS利用mask實現圖片的斜線拼接- 每日頭條
初心者でもわかる】CSSで画像無しで斜線背景を作る方法(2色・3色対応 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
0 Response to "面試官:如何使用CSS 實現斜線效果? - 閱坊 - css3 背景 斜線"
Post a Comment