CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる - css背景 スクロール 変更
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
WordPressの背景画像を追加、編集、カスタマイズする方法
ChromeのスクロールバーをFake / CSSのボツ企画 PersonWriteru0027s Room
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
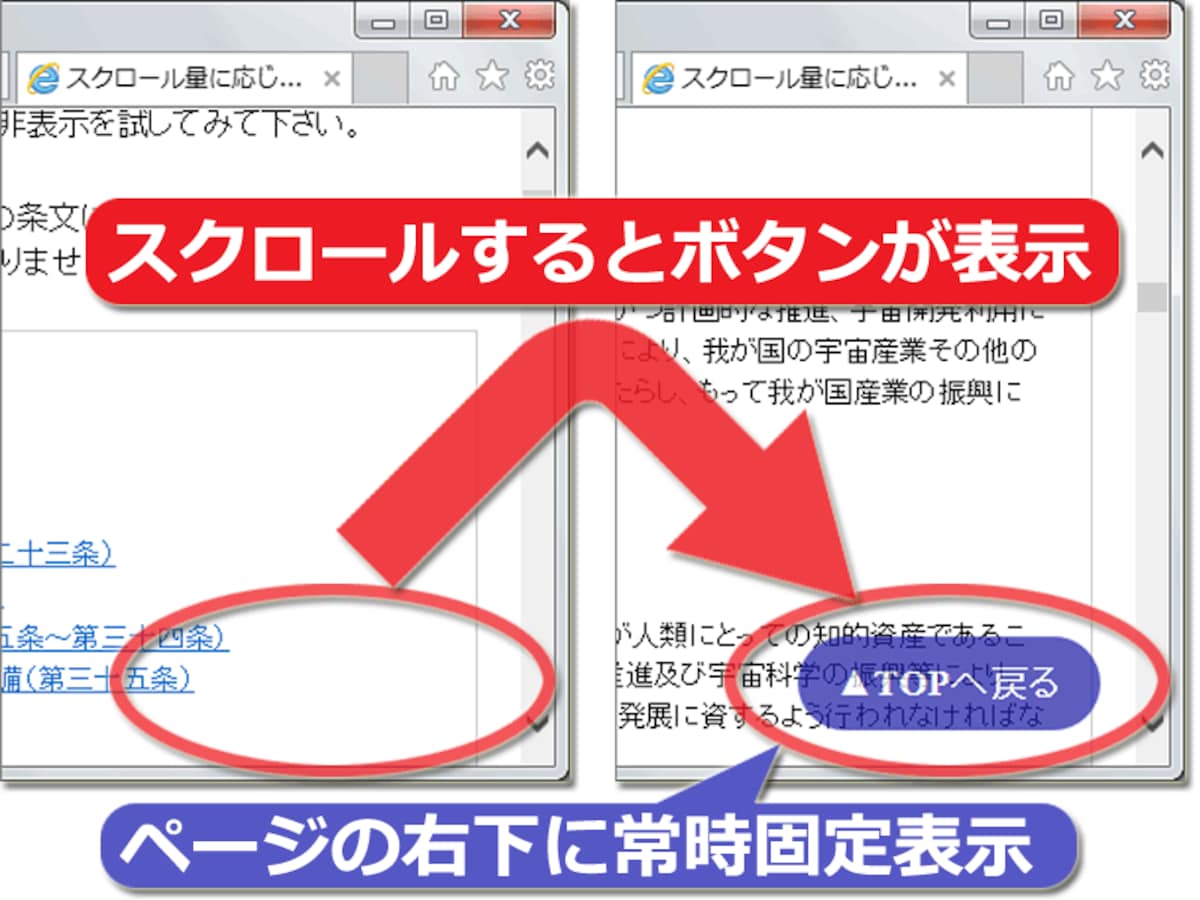
一定スクロールで出る「トップに戻る」ボタンの作り方 [ホームページ 
CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック ![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-02.png)
CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
モーダルやメニューを表示したときに背景をスクロールさせない方法 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
CSS】【z-index】ヘッダー画像を背景画像として設定し,スクロール 
0 Response to "CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる - css背景 スクロール 変更"
Post a Comment