CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css三角 形の背景
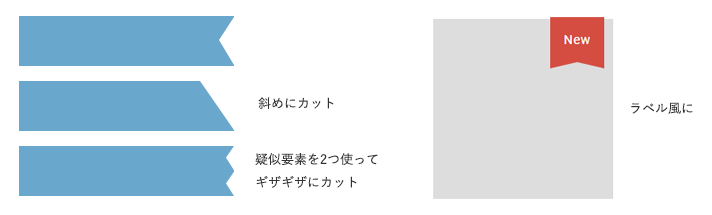
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
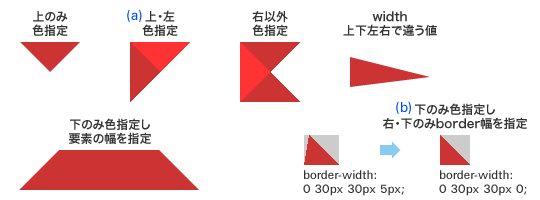
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css三角 形の背景"
Post a Comment