CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech - css三角形の背景
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
flexを使用した幅100%の逆三角形 Buratto.Blog
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法
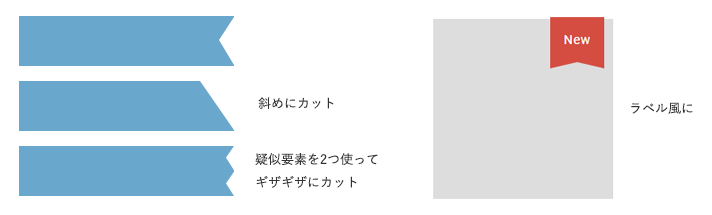
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
0 Response to "CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech - css三角形の背景"
Post a Comment