CSSのbackground-attachment: fixedの不具合について IE/iOS - cssfixed 背 景 消えた
CSSのbackground-attachment: fixedの不具合について IE/iOS 
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
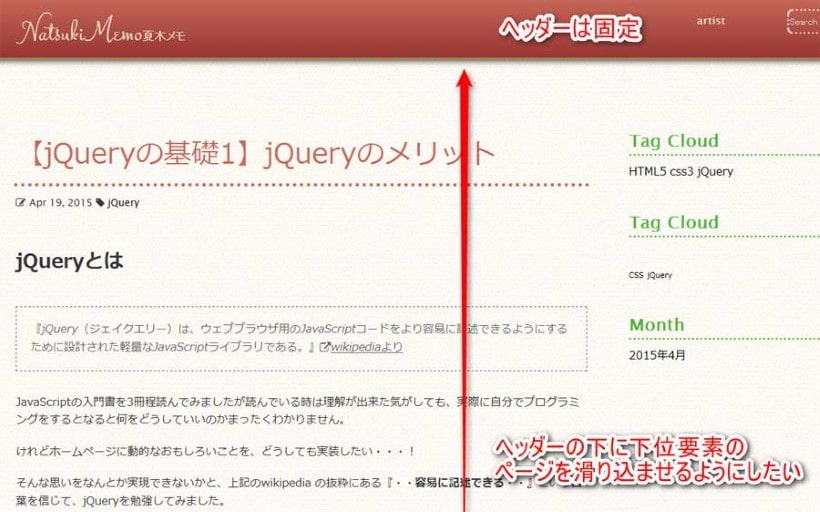
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
CSS】「fixedで固定されないu2049」を速攻解決する方法! - 初めてのブログ
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
z-indexの使い方:CSSで重なり順を指定する
0 Response to "CSSのbackground-attachment: fixedの不具合について IE/iOS - cssfixed 背 景 消えた"
Post a Comment