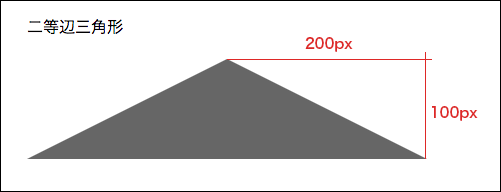
CSSのborderを使って三角形を描画 Designmemo(デザインメモ - css三角形の背 景
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
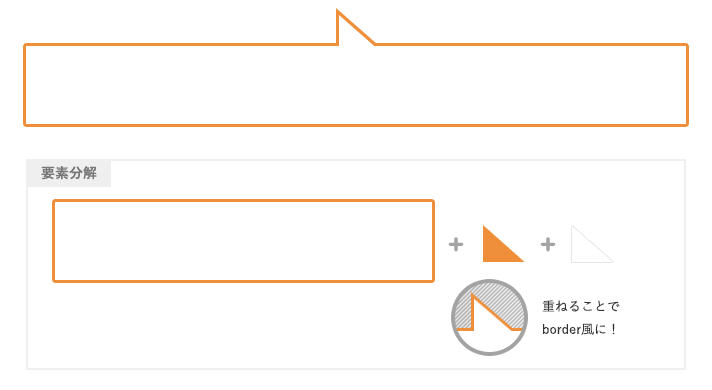
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
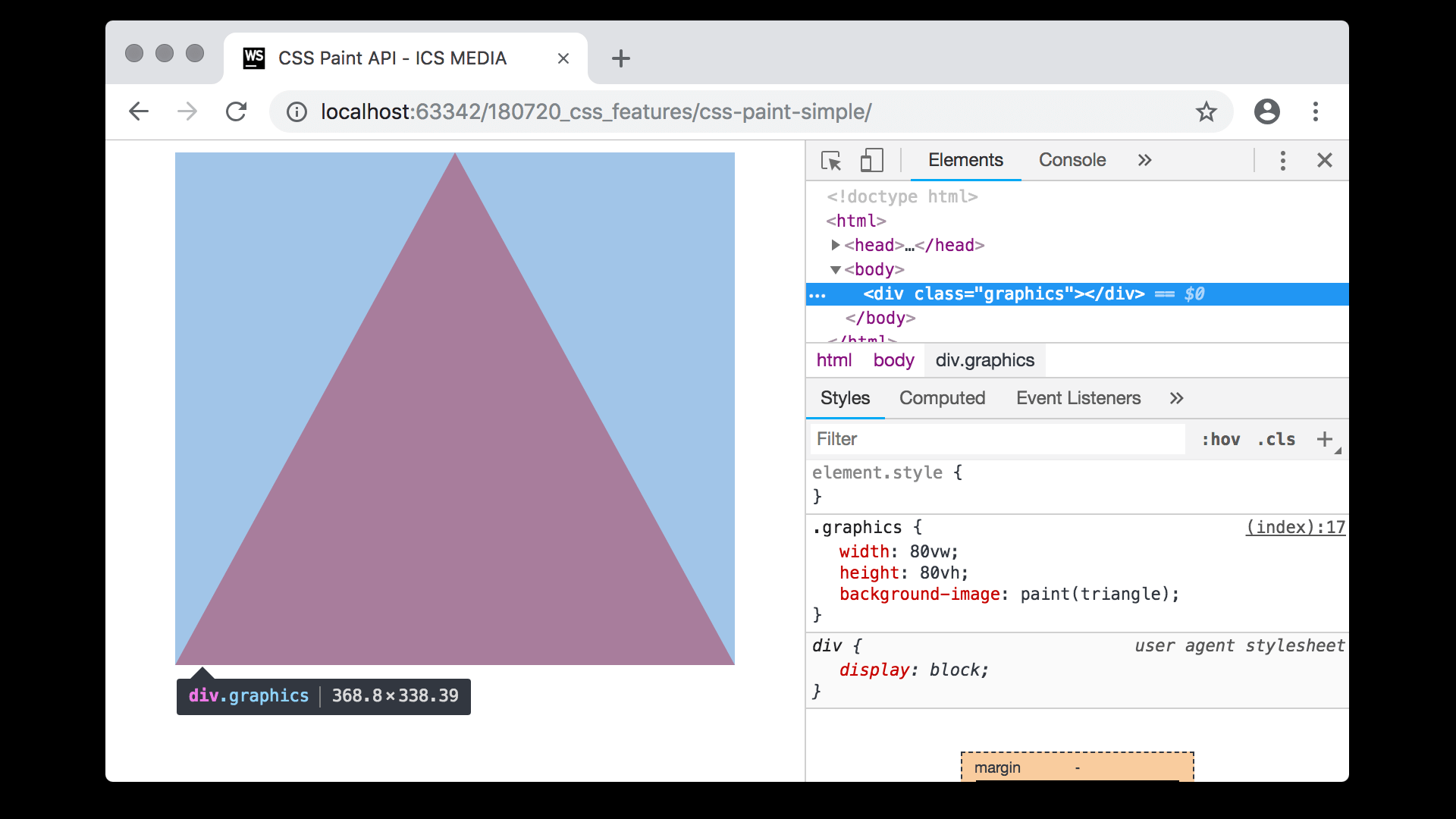
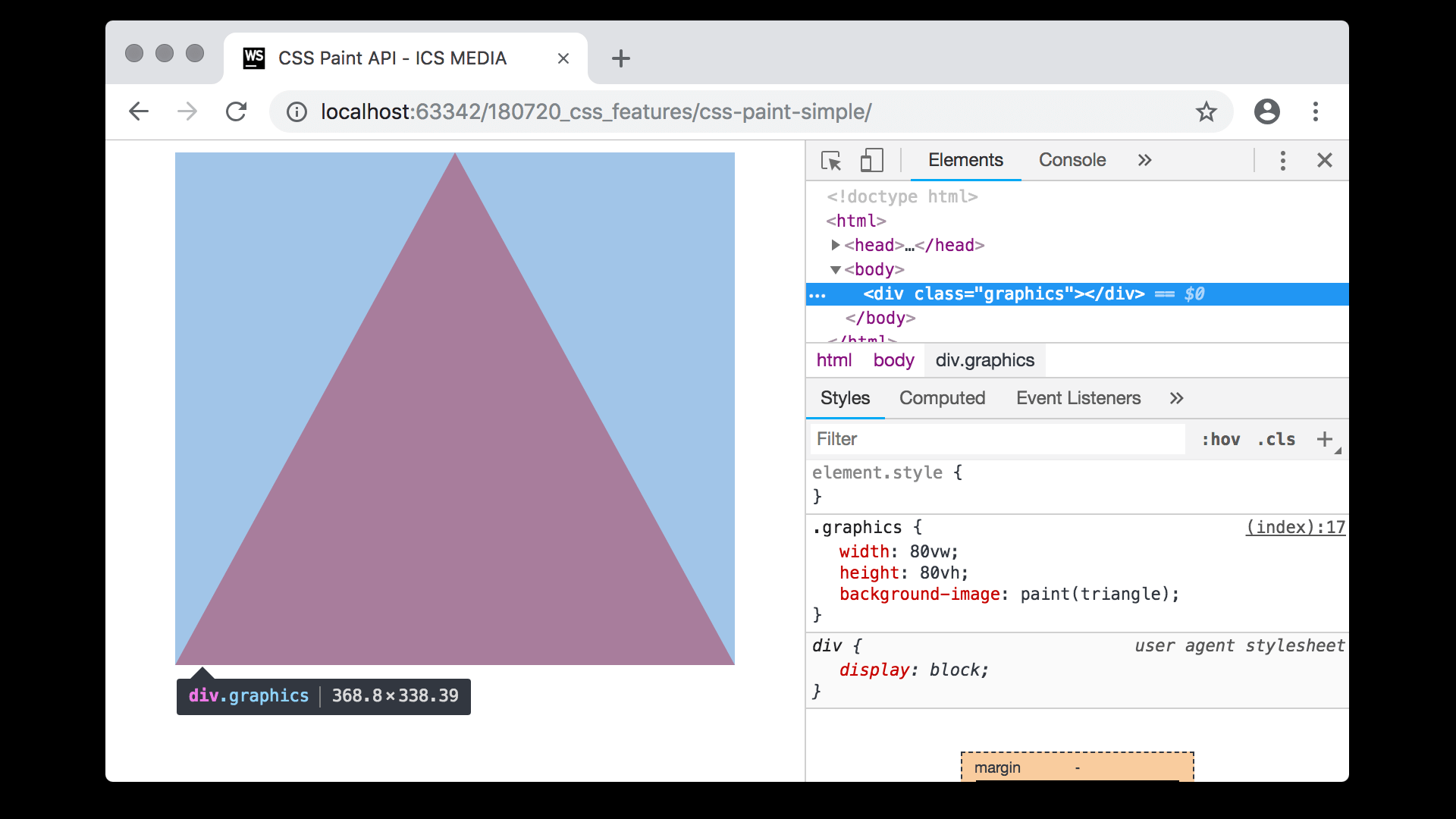
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ ![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png)
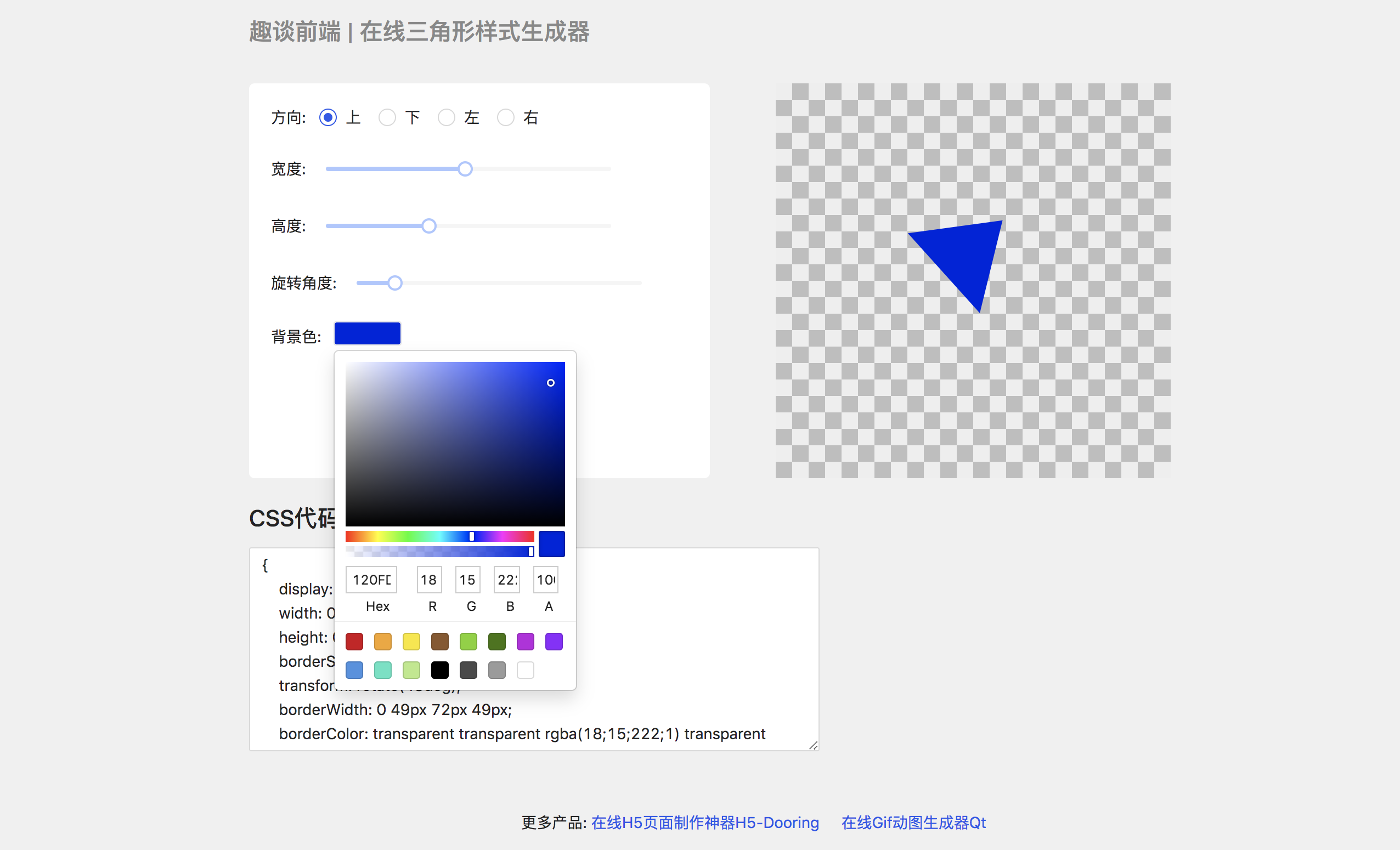
手撸一个在线css三角形生成器- InfoQ 写作平台
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSS】三角形の作り方!初級編+応用編 Webjo blog
0 Response to "CSSのborderを使って三角形を描画 Designmemo(デザインメモ - css三角形の背 景"
Post a Comment