CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー Purple Life - css流れる文字背景
CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー Purple Life
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装 
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
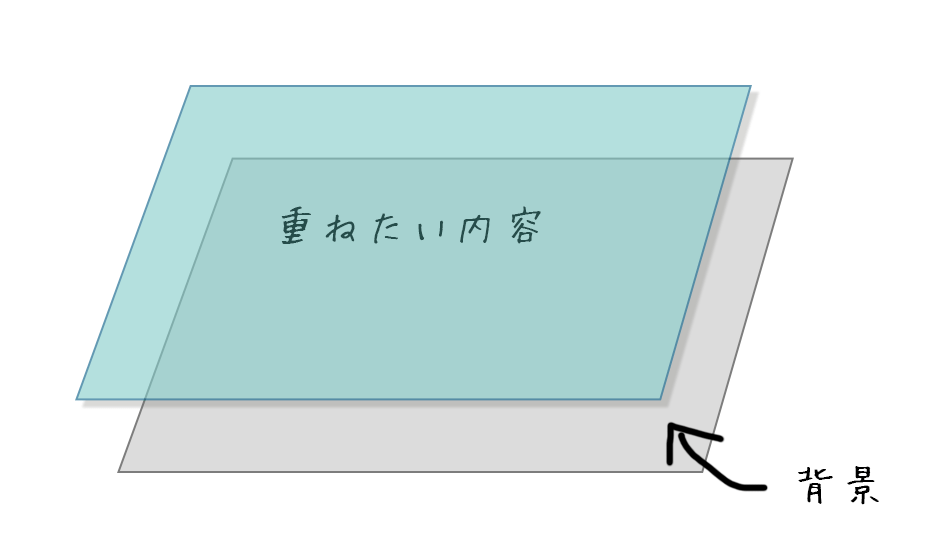
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
テキスト背景をCSSだけでアニメーションにする簡単な方法 mororeco
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
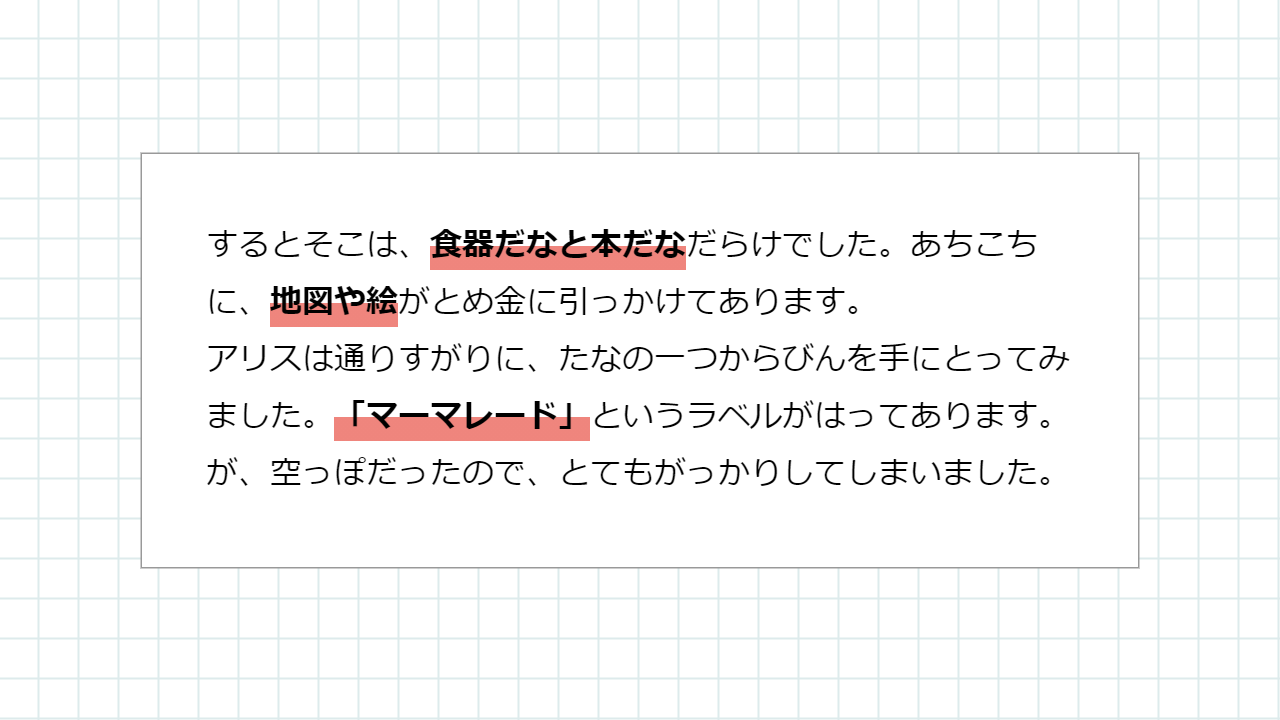
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
0 Response to "CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー Purple Life - css流れる文字背景"
Post a Comment