手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ メ 背景読み込み
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
Web デザイン】ローディング・オープニングアニメーションがかっこいい 
Web最新テクニックはこれ!コピペで実装できるすごいHTML/CSS 
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
Webはここまで進化中!コピペもできるHTML/CSS参考スニペット84個 
CSS によるローディングアニメーションのサンプルと簡単な実装方法 
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
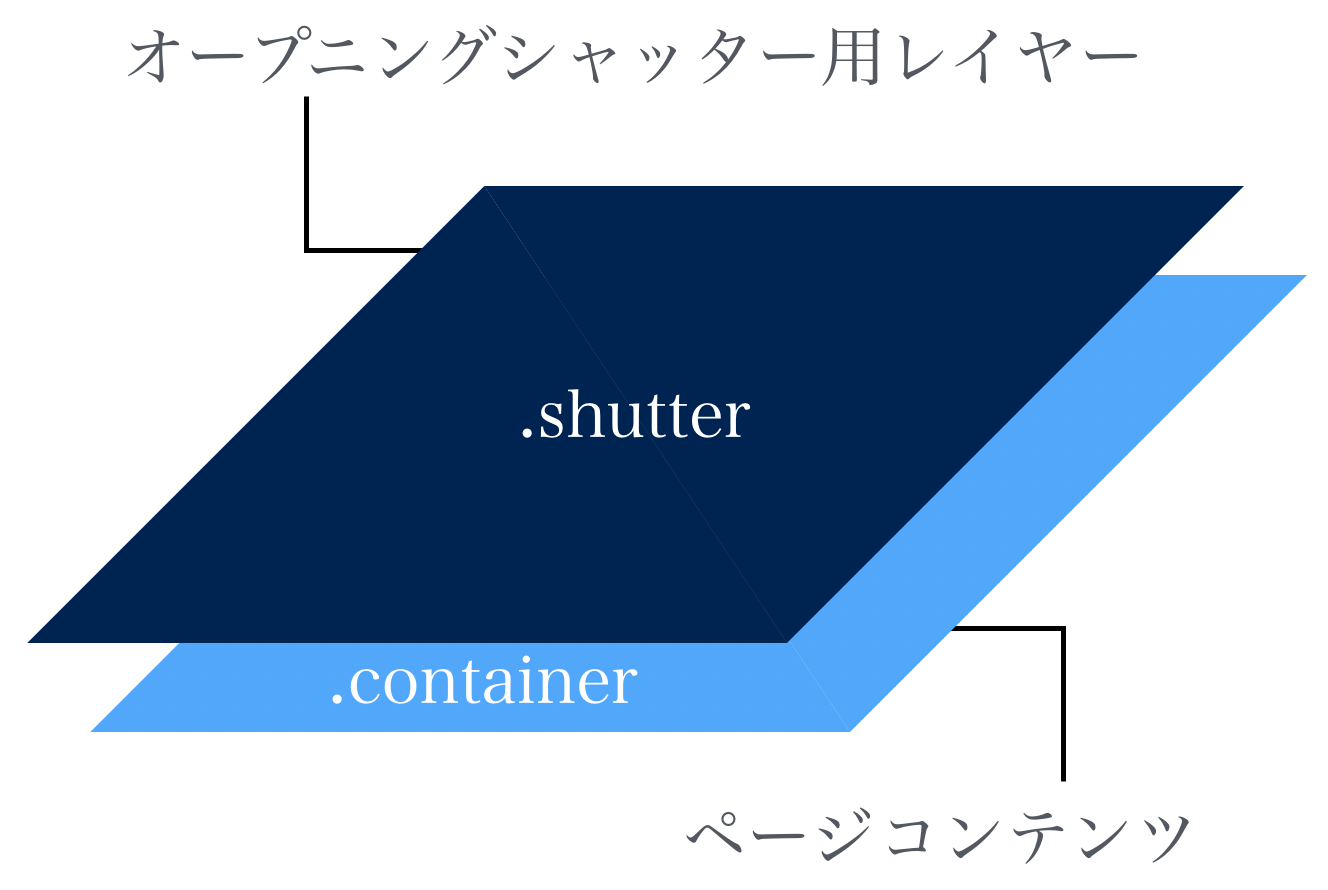
CSS のみでページを開くときのオープニングシャッターアニメーションを 
iPhone「iOS」でCSSアニメーションが誤動作する原因と解決方法を紹介 
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
縦線が動いてスクロールを促す 動くWebデザインアイディア帳
0 Response to "手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ メ 背景読み込み"
Post a Comment