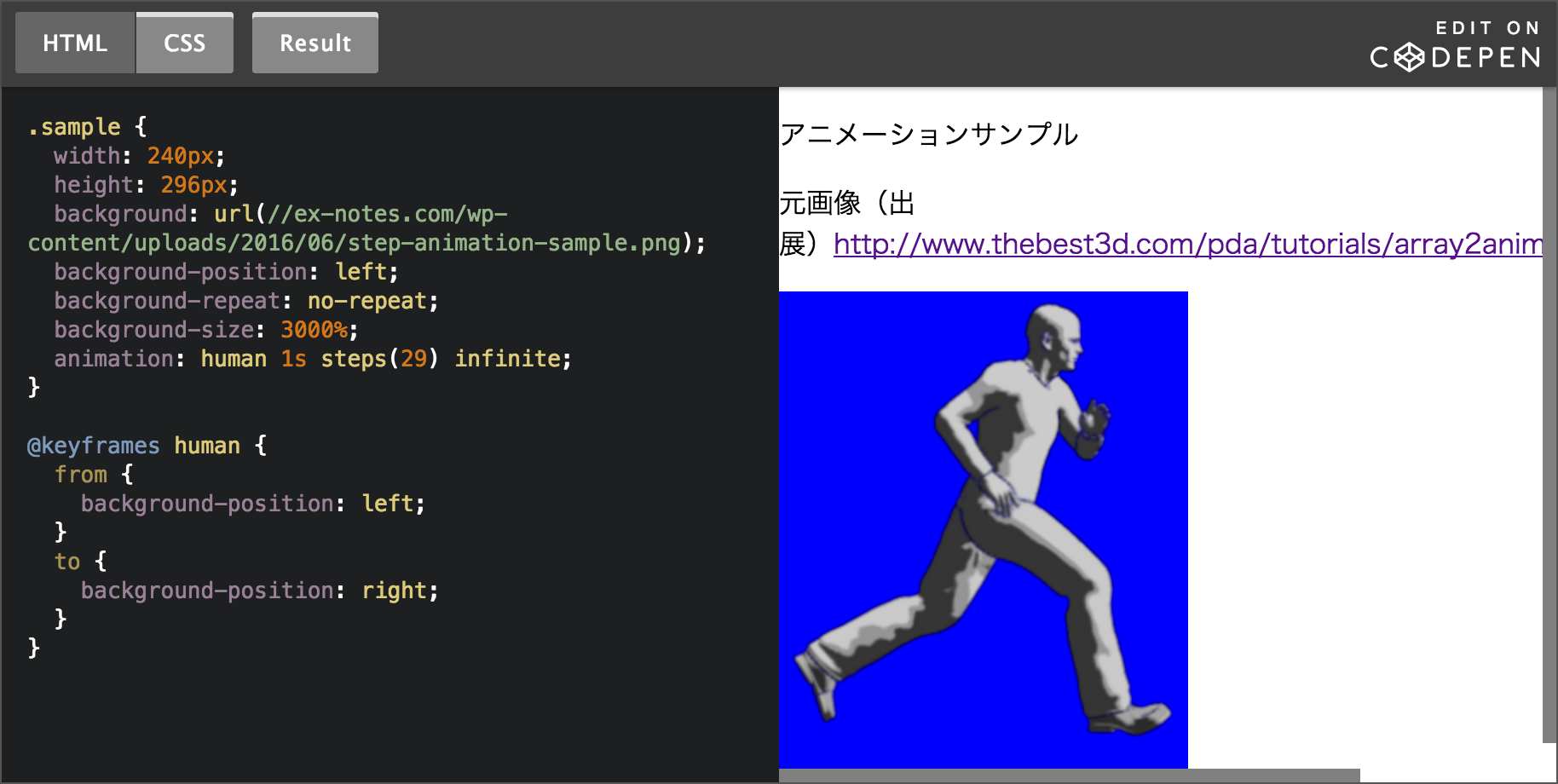
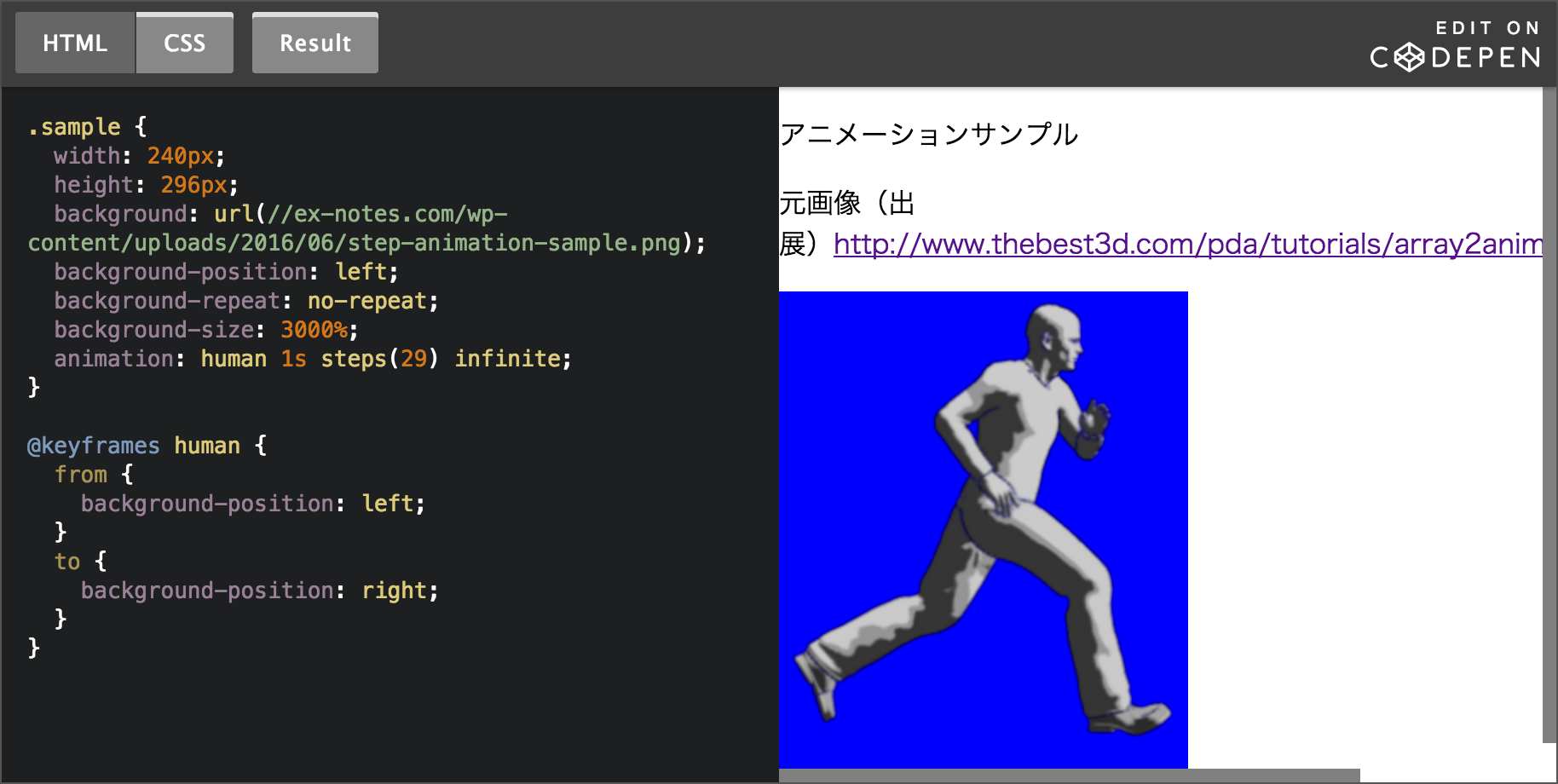
GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX - css背 景 gifアニメ
GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX 
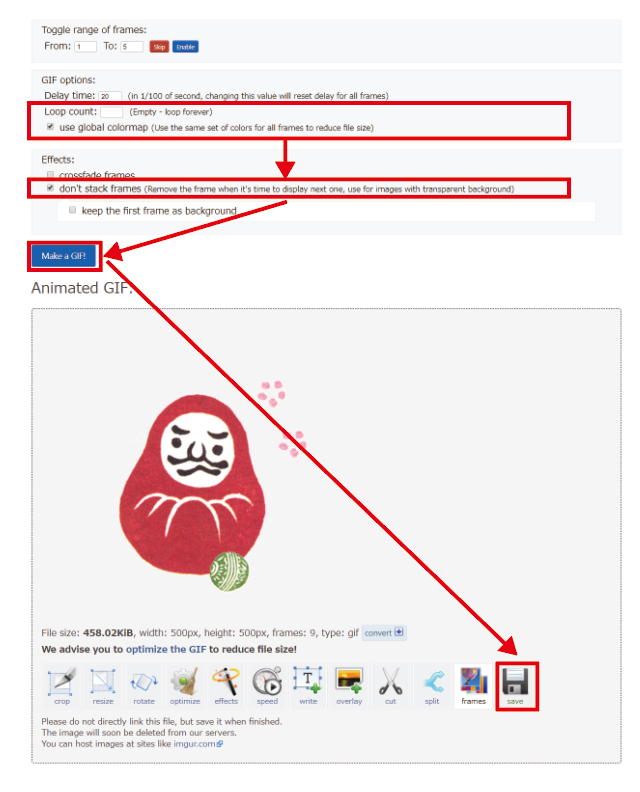
Photoshop] 超簡単!gifアニメの作り方|デプロイブラザーズ![Photoshop] 超簡単!gifアニメの作り方|デプロイブラザーズ](https://deploy-brothers.com/wp-content/uploads/2018/04/GIF%E3%82%A2%E3%83%8B%E3%83%A1%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E5%8B%95%E7%94%BB.gif)
GIFアニメーション 動くWebデザインアイディア帳
GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX 
CSS】ぷるぷる動くボタンなど、コピペで使えるアニメーションボタン10 
コピペで簡単!】CSSで作る雨や波、水滴など水系のエフェクト 
背景に使えるu201d動く液体u201dのコードスニペット9選。控えめな丸いしずく 
HTML/CSS】背景画像処理(background-xxxx) Kaffee
bees and bombs Motion design animation, Motion design, Motion 
CSSとGIFアニメで表現するインパクトのあるテキスト M DESIGN 神奈川 
CSS】スプライト画像をstepsでアニメーションさせる方法・作り方
アニメーション終了後にサイトを表示させる方法 DESIGN OFFICE TIGHT
0 Response to "GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX - css背 景 gifアニメ"
Post a Comment