HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css流れ る文字背景
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
環境によって文字背景色の高さが変わる問題の解決法 たねっぱ!
CSS 背景色とテキスト色を相互に入れ替えるサンプル集 ONE NOTES
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
テキスト背景をCSSだけでアニメーションにする簡単な方法 mororeco
文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル 
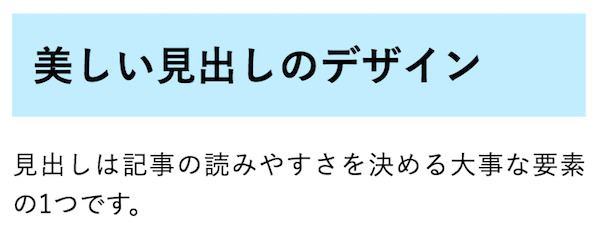
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
流れるように出現(左から右) 動くWebデザインアイディア帳
2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選 
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
0 Response to "HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css流れ る文字背景"
Post a Comment