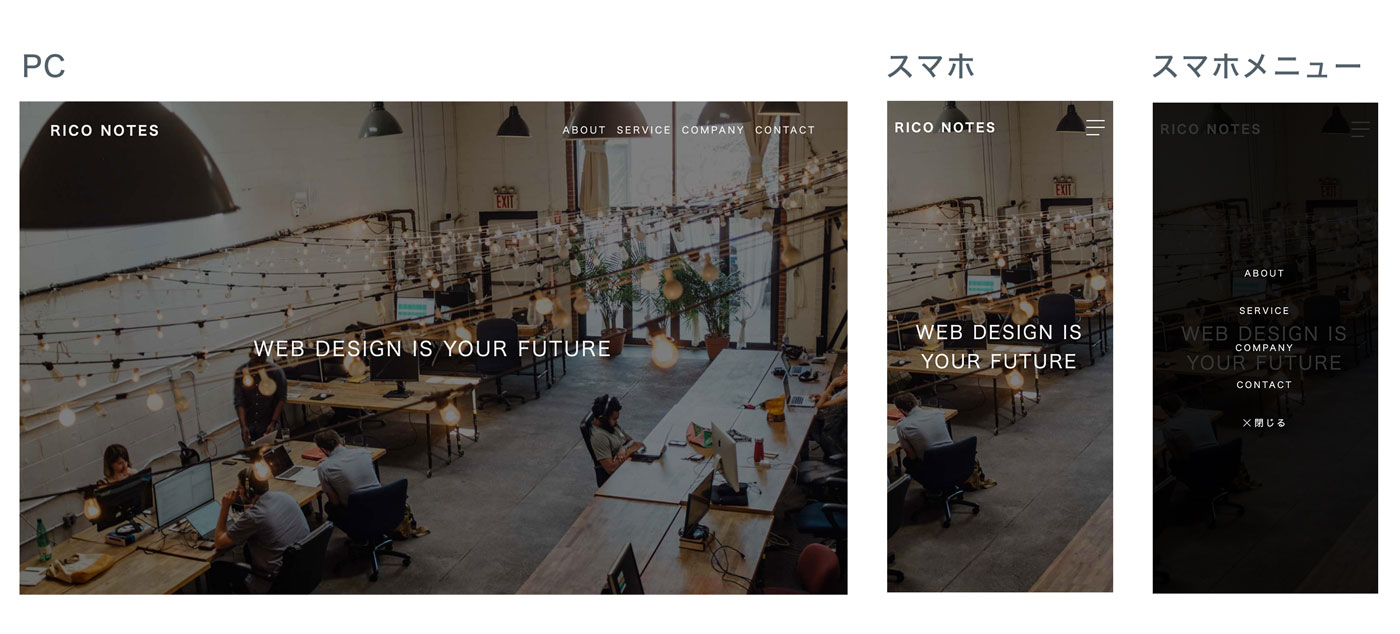
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
Related

レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用

レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用

画像の上におしゃれに文字やボタンをのせる方法(CSS)

HTMLとCSSでパララックスページを作ってみよう キャスレー

CSS u2013 AGN Web!
jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog
![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ

レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用
 You have just read the article entitled 固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背
景固定 レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/01/rico-notes-css3.html
You have just read the article entitled 固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背
景固定 レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/01/rico-notes-css3.html



0 Response to "固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ"
Post a Comment