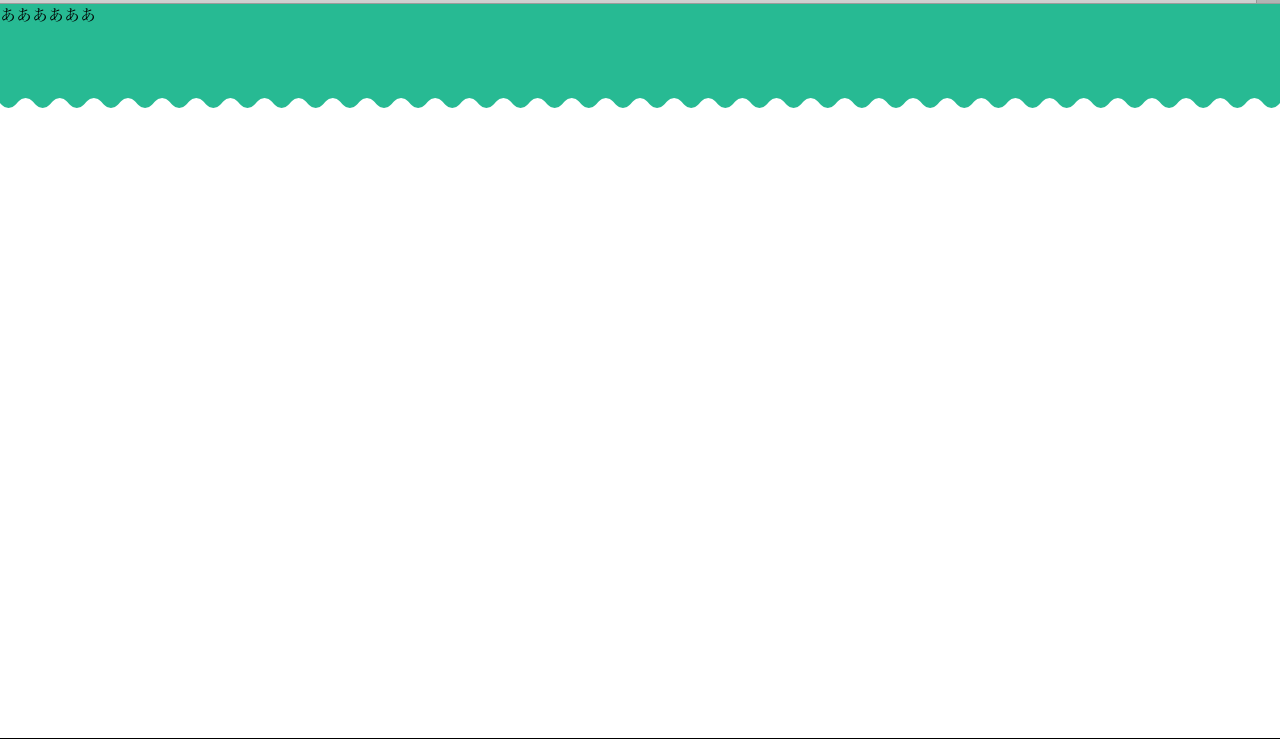
SVGファイルを使って、背景を波型や斜めにする方法 MW Design - cssで背景 波
SVGファイルを使って、背景を波型や斜めにする方法 MW Design
画像下部が波でうねるアニメーションをcanvasで実装する
JS]コンテンツの区切り線を水面に見立てて、ぽちゃんたぷんっと波 ![JS]コンテンツの区切り線を水面に見立てて、ぽちゃんたぷんっと波](https://coliss.com/wp-content/uploads-201502/2015071302-02.png)
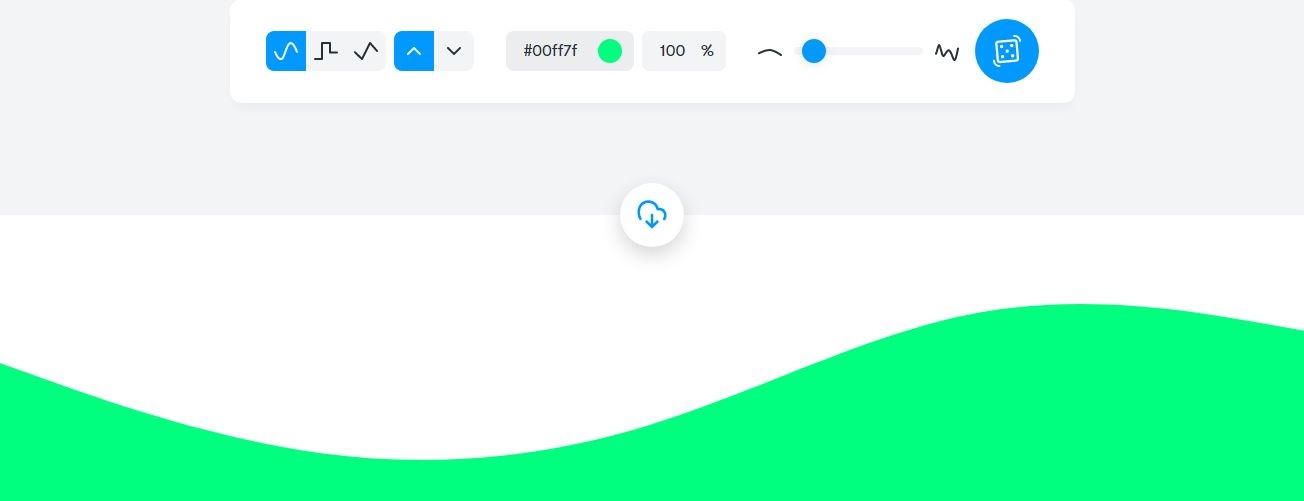
任意の波形を自在に作成!Get Waves
SVGファイルを使って、背景を波型や斜めにする方法 MW Design
CSSヴァージニア Memory Alpha Fandom
cssとsvgで波線を引く 水曜日の筋パネラ
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
背景色が時間変化 動くWebデザインアイディア帳
CSS animation で遊び倒す - bubble - - Qiita
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する ![CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する](https://coliss.com/wp-content/uploads-201404/2014120205-12.png)
0 Response to "SVGファイルを使って、背景を波型や斜めにする方法 MW Design - cssで背景 波"
Post a Comment