テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - css3 背 景 フィルター
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
CSSのfilterを使って、背景色に合わせた文字色を自動的に設定する 
ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて ![ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110409_2.gif)
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置
CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置
ほんっとにはじめてのHTML5とCSS3:(ちょっとメモ)Canvasで画像を 
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
CSS】背景画像に便利!CSSで透過した黒フィルタをかける方法 
CSSのfilterを使って、背景色に合わせた文字色を自動的に設定する 
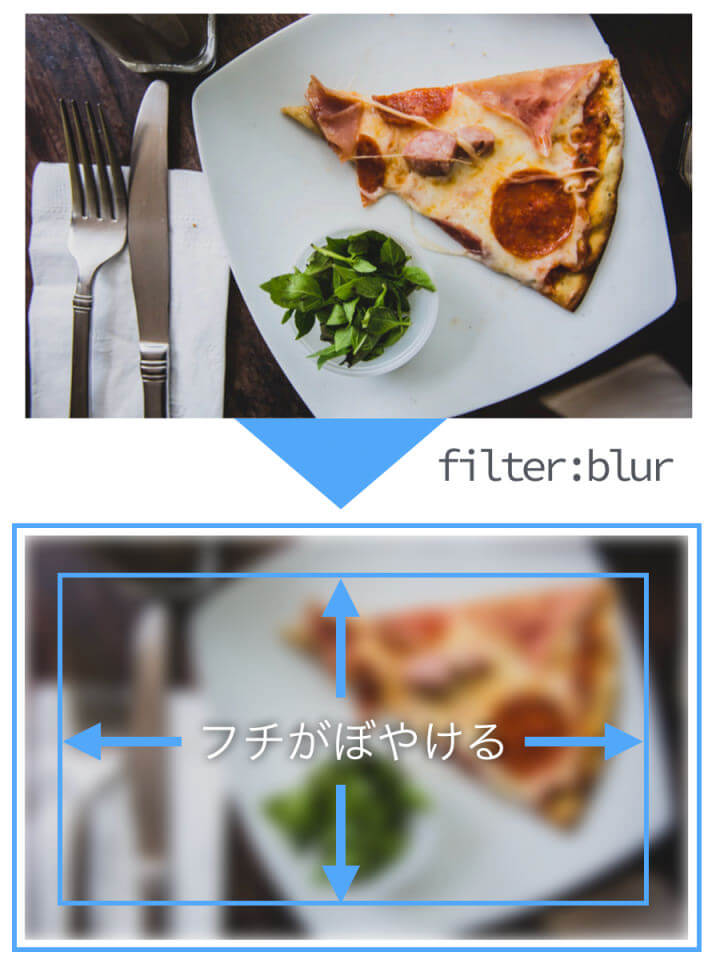
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
Photoshopはもう使わない!? 場所を問わず画像編集できるCSSデザイン 

0 Response to "テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - css3 背 景 フィルター"
Post a Comment