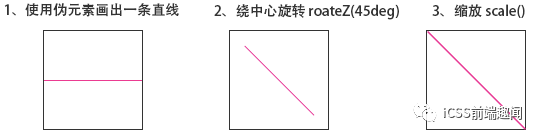
面試官:如何使用CSS 實現斜線效果? - 閱坊 - css3 背景 斜線 ipponn
面試官:如何使用CSS 實現斜線效果? - 閱坊
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/06/win10-myfeed-300x164.jpg)
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
CSS3で斜線・ストライプなどの背景装飾のコードまとめ-コピペですぐ
CSS利用mask實現圖片的斜線拼接- 每日頭條
CSS利用mask實現圖片的斜線拼接- 每日頭條
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
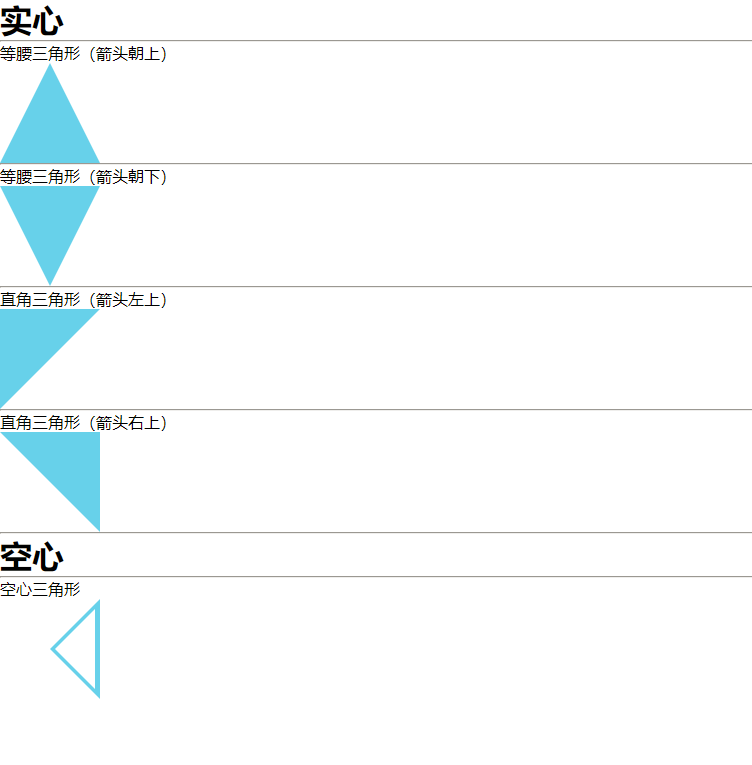
如何使用CSS画三角形- 一只大nuan儿- 博客园
面試官:如何使用CSS 實現斜線效果? - 閱坊
斜線背景の画像を簡単に生成することのできるおすすめサイト 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/themes/swell_child/img/logo.svg)
0 Response to "面試官:如何使用CSS 實現斜線效果? - 閱坊 - css3 背景 斜線 ipponn"
Post a Comment