CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css3 背景画 像レスポンシブ
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
Bootstrapは無し、HTML5とCSS3のシンプルなコードで実装された 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
HTML/CSS:レスポンシブ対応した背景画像設定 - Qiita
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
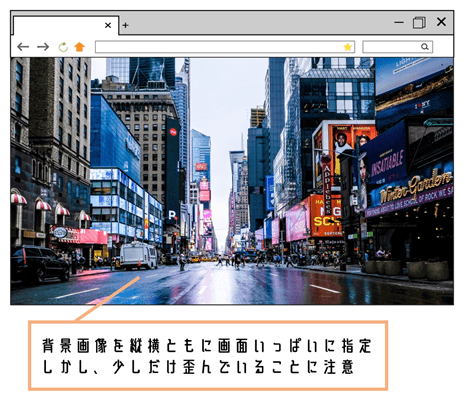
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー ![]()
HTML/CSS:レスポンシブ対応した背景画像設定 - Qiita
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082405.png)
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
0 Response to "CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css3 背景画 像レスポンシブ"
Post a Comment