CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel - css3 背景 繰り返し
CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel![]()
CSS)要素の背景を指定するbackgroundプロパティ ポケサイズム
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
手っ取り早くグラデーションやパターン背景を用意したいときに便利な 
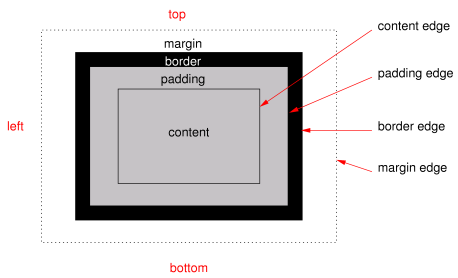
CSS3背景、ボーダーモジュール(邦訳)
CSS3で簡単アニメーション!画像や要素を動かせる!背景色が変化する
CSS3の構造擬似クラスを比較する Asterlist
CSS background repeat 背景画像の繰り返しを指定 ITSakura
CSS3の構造擬似クラスを比較する Asterlist
CSS3背景、ボーダーモジュール(邦訳)
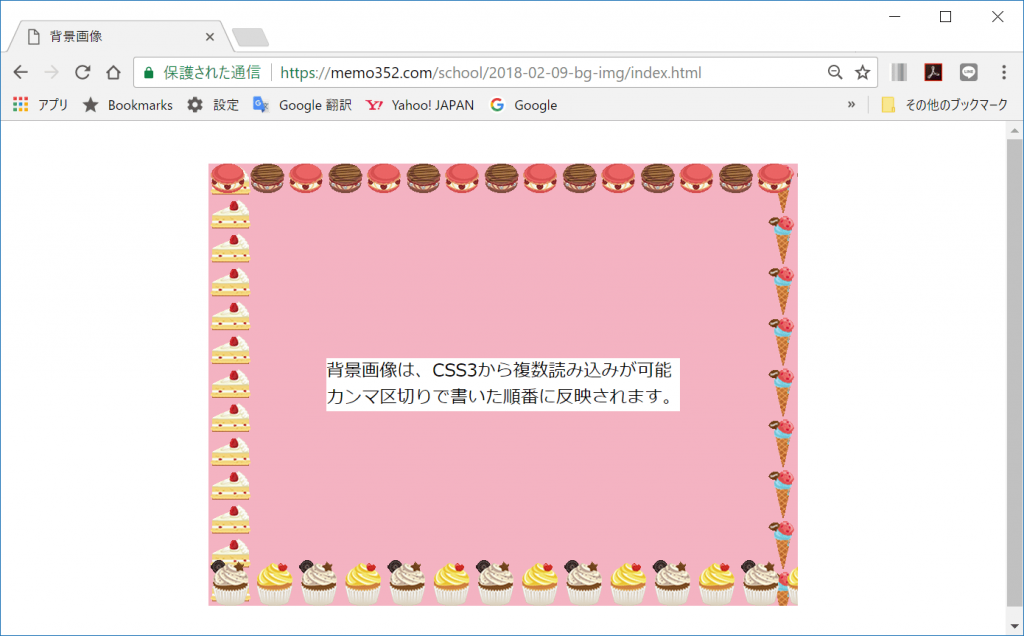
背景画像を複数読み込む(ボックスを囲みたい) めも352
0 Response to "CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel - css3 背景 繰り返し"
Post a Comment