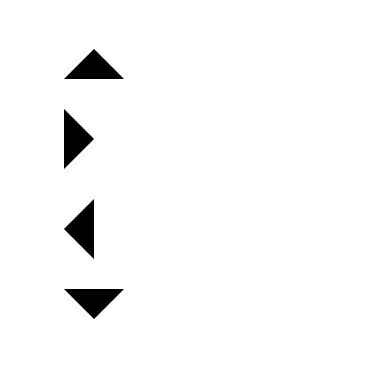
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角 背景
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
CSS3で装飾 三角矢印つきテーブル mebee
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
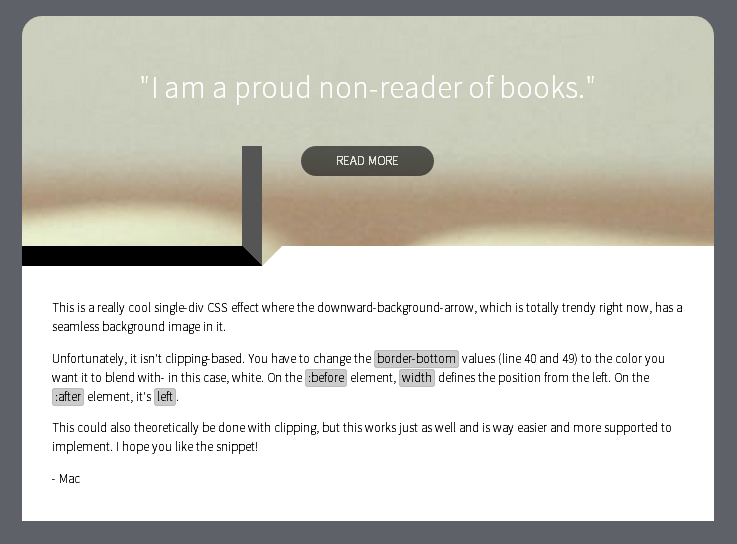
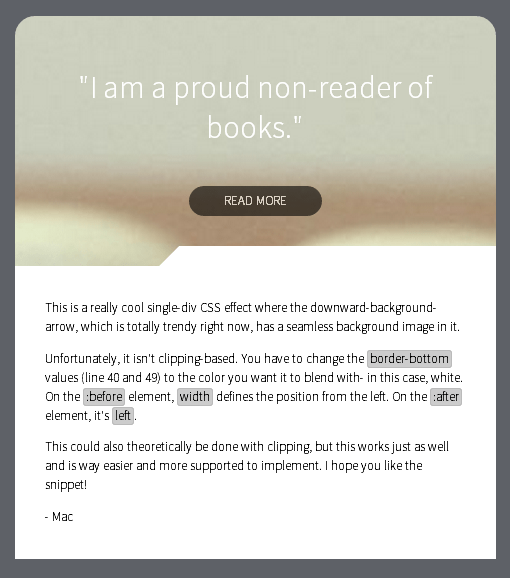
CSS|境目のところが下向きの三角形みたいになっているWEBページを作っ 
cssでborderを使わず三角形を描写する - Qiita
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
border transparent を使った、背景を映し出す三角形を使った 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
border transparent を使った、背景を映し出す三角形を使った 
JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に 
0 Response to "CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角 背景"
Post a Comment