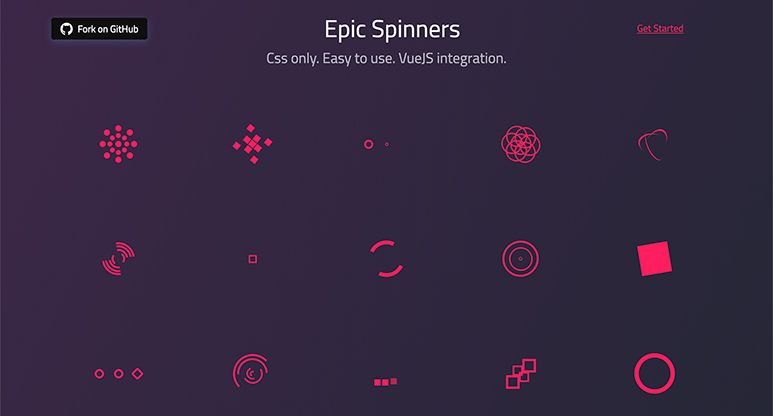
CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
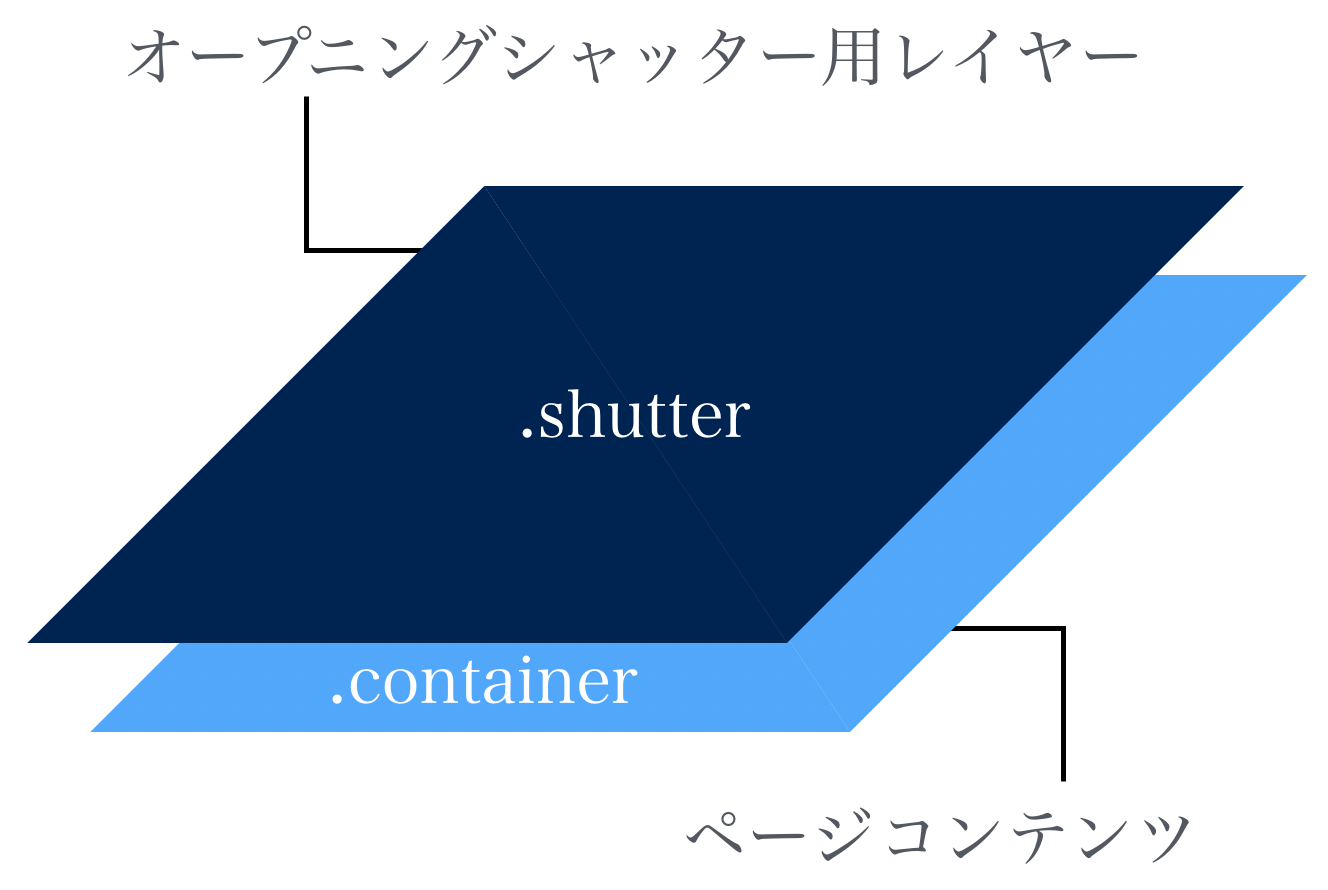
CSS のみでページを開くときのオープニングシャッターアニメーションを 
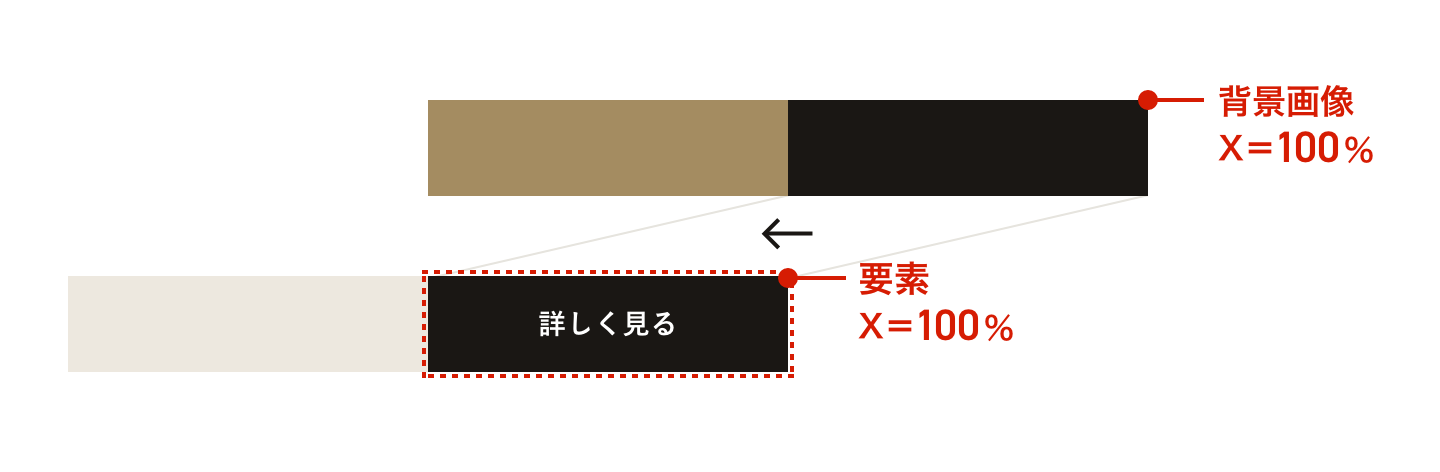
もうちらつきなんて怖くない!マウスオーバーでbackground-imageを 
ちょっとしたあしらいが可愛い!WEBサイト紹介 エムトラッドブログ
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
要素を拡大・縮小させるCSSアニメーションサンプル ONE NOTES
CSS のみでページを開くときのオープニングシャッターアニメーションを 
何か物足りない?サイトを今風にするには小手先のアレンジだけでOK 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
ロゴアニメーション 動くWebデザインアイディア帳
0 Response to "CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み"
Post a Comment