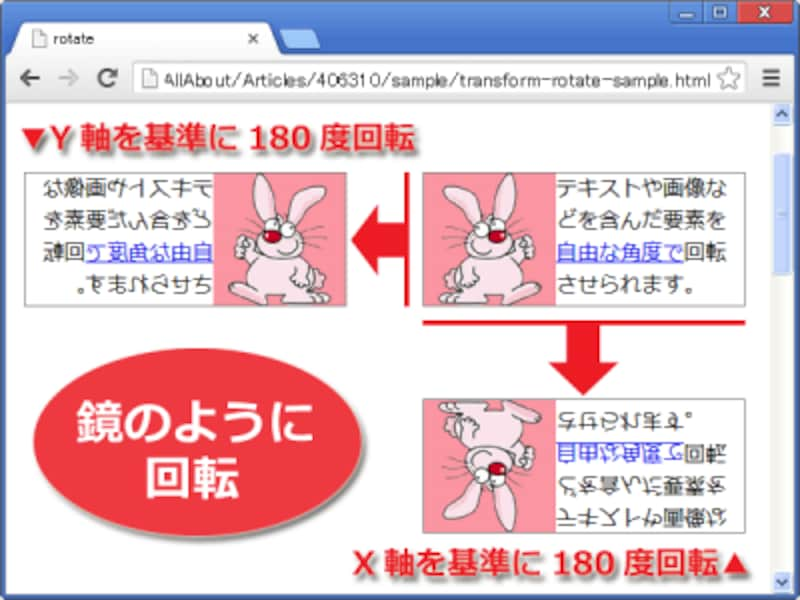
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ - css3 背景 回転
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
CSS】マウスカーソルを乗せるとクルっと回転するボタンを実装する方法 
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
CSS3とは?CSSとの違いは? OWLVIEW
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
CSS3 2D Transforms
htmlタグで文字の回転って出来ますか?付属の画像の緑の文字を作成
保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技
アイデアの宝庫!CSS3を使ったUI表現・テクニック集 - W3Q Archive
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
0 Response to "CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ - css3 背景 回転"
Post a Comment