HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail - css3 背景画像レスポンシブ
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
HTML/CSS:レスポンシブ対応した背景画像設定 - Qiita
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め 
CSS3 - 【レスポンシブデザイン】背景画像の下に要素が押し出されます 
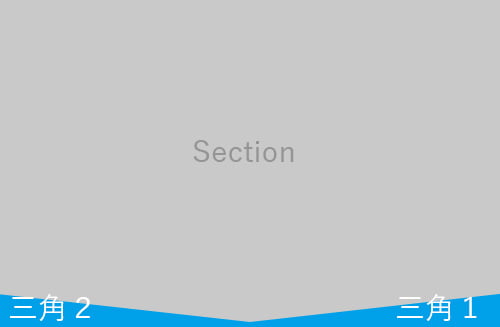
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
CSS Flexboxを使ったレスポンシブなWebデザインレイアウト8選 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
0 Response to "HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail - css3 背景画像レスポンシブ"
Post a Comment