HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 - css3 背景 固定 レスポンシブ
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 
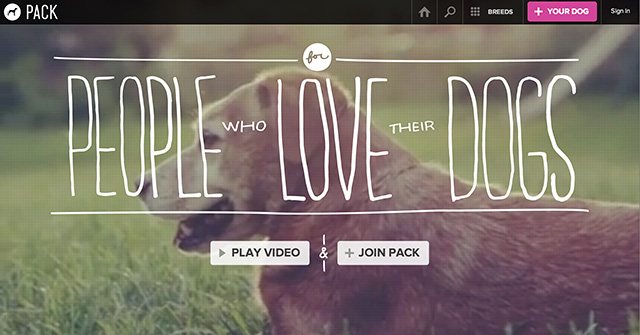
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け 
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070204.png)
CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート ![CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-2009/2009040102.png)
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
0 Response to "HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 - css3 背景 固定 レスポンシブ"
Post a Comment