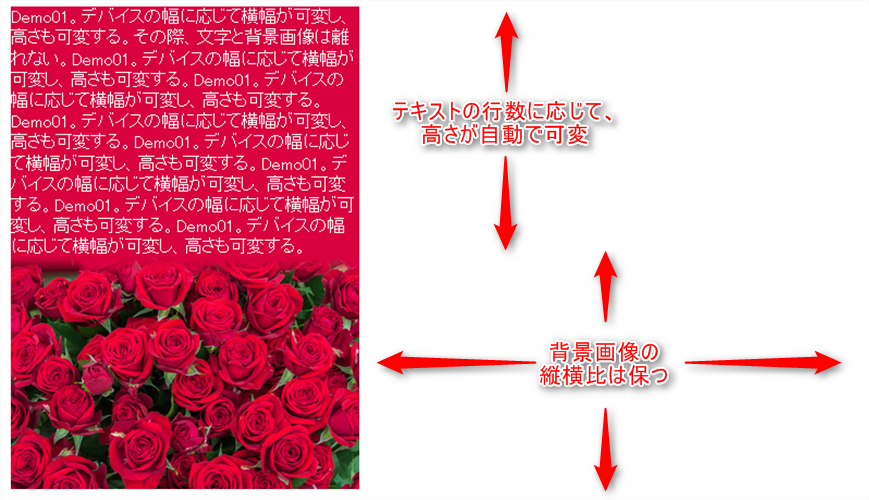
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS3で画像の一部をiOS(曇りガラス)風にぼかす方法:レスポンシブ ![]()
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
背景画像等をレスポンシブデザインでも縦横比をぴったり固定する方法 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
背景画像をレスポンシブWebデザインに対応させる Designmemo 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
0 Response to "背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ"
Post a Comment