CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ - cssのみ 背景イン
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
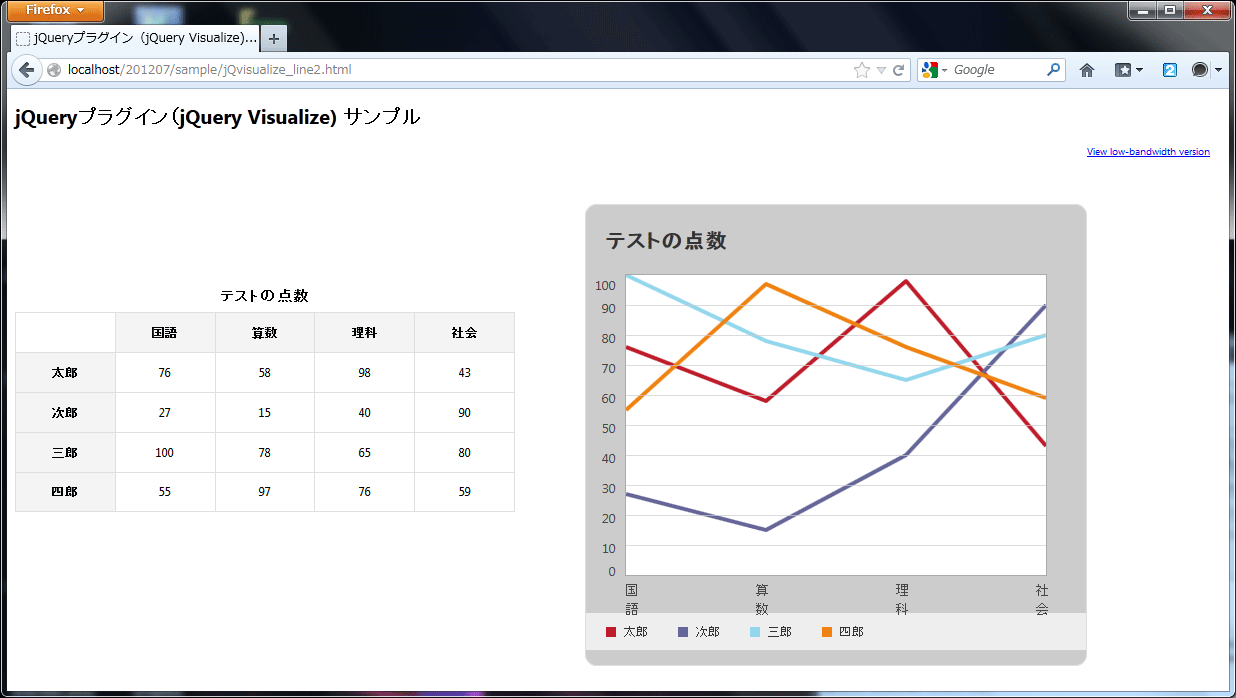
グラフを表示するjQueryプラグイン 前編 (1/3):CodeZine(コードジン)
CSS3 using transform: translate3d in chrome text blur and solution 
背景をずらすパララックスのJavaScriptライブラリ「rellax.js」
背景画像をスライドやフェードで切り替えるjQueryプラグインBgSwitcher 
背景画像に水の波紋が広がるような動きを加えることができるjQuery 
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
2014年総まとめ、jQueryのプラグインとスクリプト100選 - Flipboard
簡単!背景画像をスライドで切り替えるプラグイン jQuery.BgSwitcher
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel![]()
0 Response to "CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ - cssのみ 背景イン"
Post a Comment