CSSだけで画像が右から左に自動でスライドするループアニメーションを - css流れる文字背景
CSSだけで画像が右から左に自動でスライドするループアニメーションを 
CSSとは?基本的な書き方から使用するメリットまでを解説 Web 
左から右に現れて文字だけ残るCSSアニメーション|トピックス|STEP UP 
CSSスタイリングで表現できる!すごいテキストエフェクト33個まとめ 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
選択した文字色や背景色を変更】::selectionの使い方【CSS擬似要素 
CSS/JavaScriptで文字に動きを!テキストアニメーション30選 
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
CSSでテキストを自動スクロールする方法!お知らせは動きを付けて 
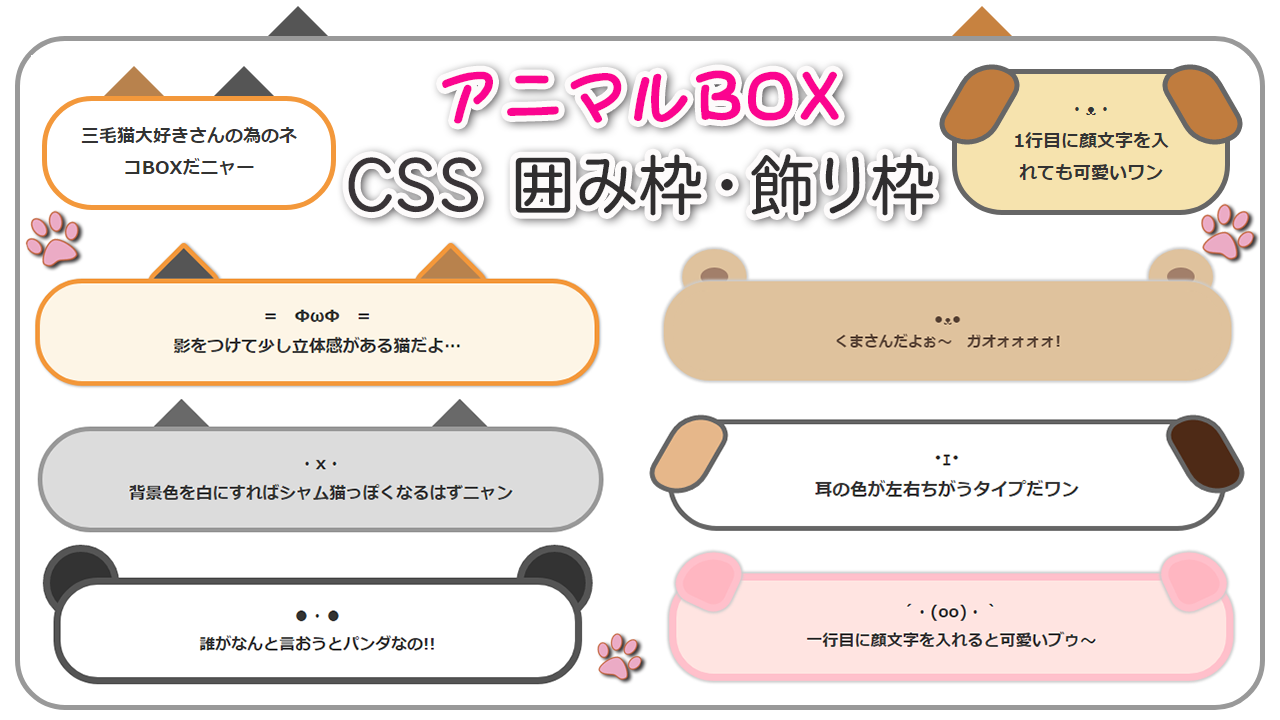
CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー Purple Life
HTMLとCSSだけで美しいグラデーションが作れる!実際の作り方や便利 
0 Response to "CSSだけで画像が右から左に自動でスライドするループアニメーションを - css流れる文字背景"
Post a Comment